简介
折叠菜单在很多应用中都很常见,因为他们可以节约屏幕空间,且容易到达希望的内容。尤其在手机端应用广泛。每一个条目都可以弹出相应的内容。在本插件中,我们使用了group作为条目,展开后可以看到events按钮。一个group可以包含多个events。
下载地址
accordion-menu.xml (xml plugin, 14kb)
语法/XML使用方法
- 嵌入accordion-menu.xml
- 在 initParameters() 中填写参数(注意是以屏幕宽度和高度的百分比计算)
- 在项目启动时执行 createMenu()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<action name="initParameters"> set(varMW, 18); set(varGH, 8); set(varEH, 8); set(varY, 2); set(varX, 2); set(varGN, 4); set(varG1EN, 5); set(varG2EN, 4); set(varG3EN, 6); set(varG4EN, 3); setParameters(); </action> |
- (折叠菜单使用 textfield.swf 插件,确保路径正确)
- 在按钮的动态代码中设置文字和事件。
|
1 2 |
set(plugin[Btn_Group2_event_1].html,[p]MyLabel[/p]); set(plugin[Btn_Group2_event_1].onclick,loadscene_2()); |
插件属性

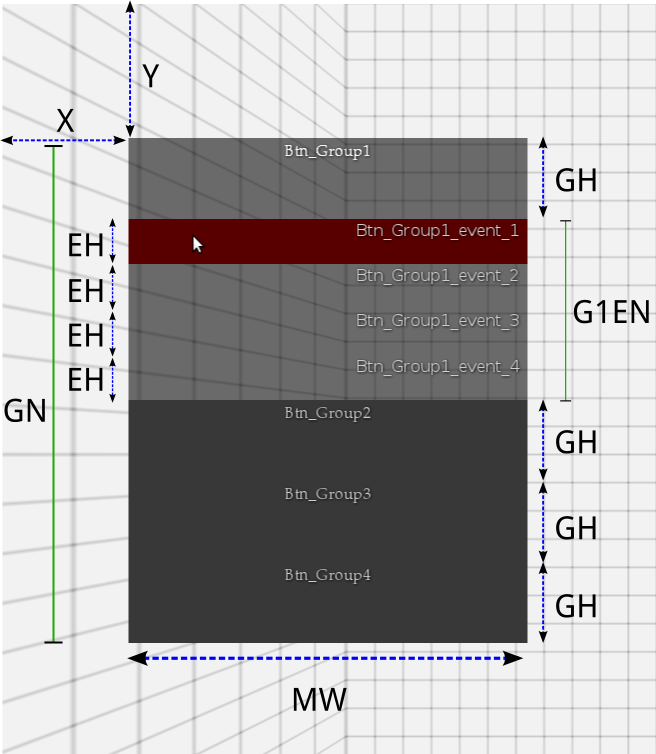
蓝色点线表示尺寸(宽度、高度和位置)绿色实线表示group按钮和event按钮的个数。
- X: 菜单的X坐标 (以左上角为原点)
- Y: 菜单的Y坐标 (以左上角为原点)
- MW: 菜单宽度
- GH: group按钮高度
- EH: event按钮高度
- GN: group按钮的数量
- G1EN: group 1的event按钮数量
- G2EN: group 2的event按钮数量
- G3EN: group 3的event按钮数量
- G4EN: group 4的event按钮数量