设置进入VR时的初始视角
如果没有设置进入VR时的初始视角,当进入到VR模式时就是之前最后正常模式停留的视角,也许这并不是制作者希望浏览者想看到的角度,因此就需要在进入VR以及VR场景之间切换时设置一下进入VR的初始视角。
krpano插件接口说明文档
krpano插件接口
更新 2022.3.7 krpano 1.20.11
krpano的插件可以是纯代码插件用于扩展功能或控制krpano,也可以是在屏幕上展示或处理某些事情的“图形化插件”。有两种类型的插件:
- 用于krpano HTML5 viewer 的HTML5 Javascript 插件 (.js)
- 用于 krpano Flash viewer的Flash Actionscript3 插件 (.swf)
插件到krpano以及krpano到插件的基础接口对于HTML5和Flash插件是几乎相同的,只有系统和语言上的区别。
插件的基础结构里含有以下公共函数,它们将在krpano中被调用:
- registerplugin函数 – 当插件载入时,该插件从krpano中被调用。该函数提供了krpano Interface Object以及krpano Plugin Object。
- unloadplugin函数 – 当插件从krpano中移除时,该函数被调用。这样插件添加的所有元素和事件将被移除。
- 此外提供了onresize函数允许插件根据屏幕大小改变插件的尺寸。
插件本身可以将自定义函数或属性直接添加/设置到krpano对象或插件对象中,实现向krpano添加自定义函数或属性。对于设置从xml中传递来的属性,提供了registerattribute函数,它可以使得属性既可以有自己的默认值,也可以接受从xml传递来的数值。registerattribute函数可以用来添加setter/getter属性-这些属性在访问变量时自动调用get或set函数-可用于在属性更改时获得通知。
移花接木(26)- 场景过渡效果
更新于 2024.4.19 krpano 1.21.2
官方下载包路径
你电脑的路径\krpano-1.21.2\viewer\examples\blending-demo
提示:如果不明白下载包路径是什么,请查看 循序渐进(3)- krpano下载包的使用说明
在线演示
以下隐藏内容仅供VIP会员查看,加入VIP会员请查看首页头图文章或添加站长微信
1.19 pr9之前版本热点(含有文字)在VR中保留的解决方案
大家在使用1.19 pr版本时会遇到一个问题:就是如果在热点或动态热点上显示文本,当进入VR模式后,整个热点就不见了,
退出VR模式后,热点也不会回来(1.19 pr5之前)。
退出VR模式后,热点会回来但文字不见了(1.19 pr6 1.19 pr8)。
VR模式下支持文字显示(1.19 pr9)。
当热点带上一个子元素是textfiled的话,那么作为父元素的热点也会和文字一样采用了css3d作为渲染器,VR是不支持CSS3D热点的,因此不会显示热点。
除非你进入了其它场景后再重新回到该场景时,热点才会出现,这是因为这个热点实际上是新的。
关于添加热点和文字的教程:移花接木(1)- 添加动态热点
经过多次实验,无法将textfield插件的文本在VR模式下显示,相信在1.19的正式版中会实现该功能。因此目前想要在VR下看到文本的话,你只能在ps软件中将文字弄成图片。
本教程方法的好处是基本不用修改vtourskin.xml。 (更多…)
webvr.xml文本汉化
webvr.xml文件下载地址,下载后直接放在plugins文件夹下覆盖原文件。或者复制代码后覆盖webvr.xml。
移花接木(25)- 动态切换皮肤
更新于 2017.9.21 krpano 1.19-pr13
官方下载包路径
你电脑的路径\krpano-1.19-pr13\viewer\examples\demotour-corfu-skinselect
提示:如果不明白下载包路径是什么,请查看 循序渐进(3)- krpano下载包的使用说明
krpano 1.19有个切换皮肤的案例,这对于自行选择皮肤的是个不错的案例。下面是演示。
那到底是怎么实现的呢?首先我们还是正常使用MAKE VTOUR droplet生成默认的项目。 (更多…)
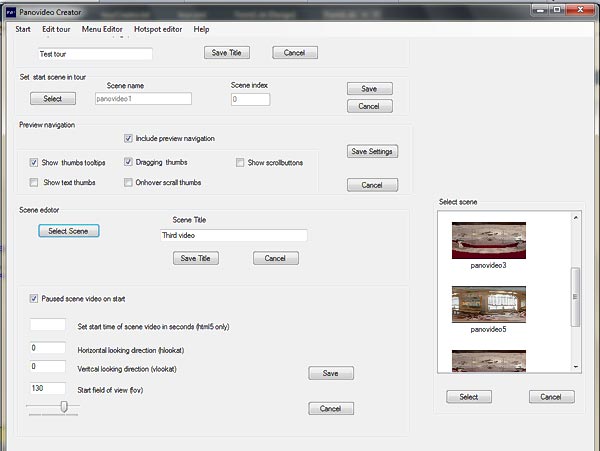
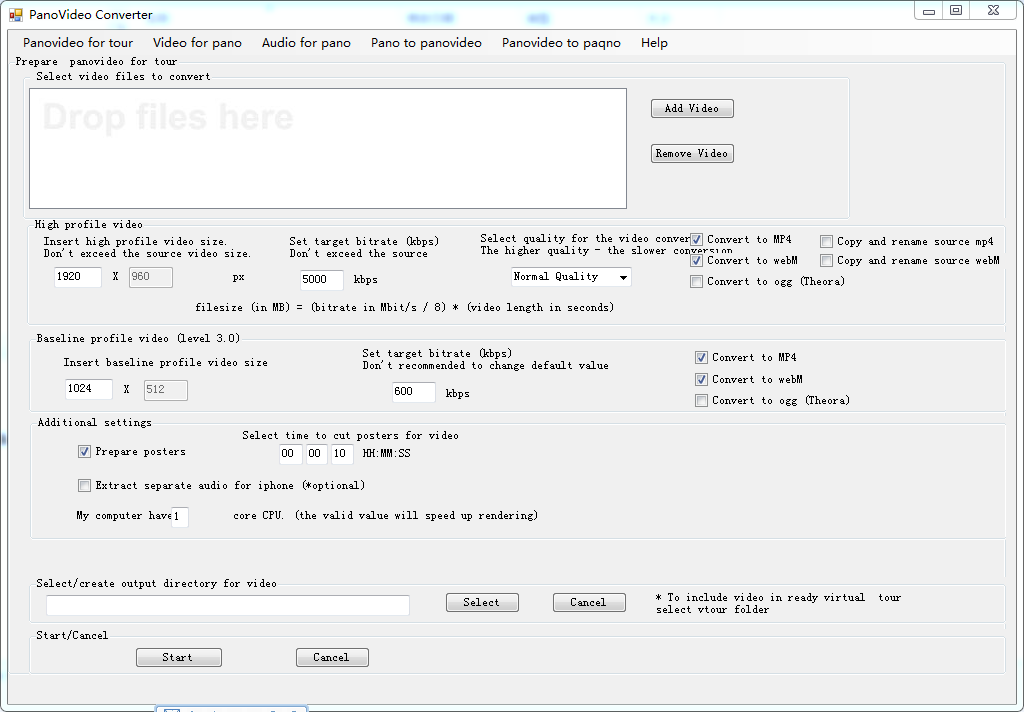
全景视频热点插件说明文档
插件基本文档
欢迎使用!
这是本插件第一个含有七条时间轴的完整版本。我强烈建议你先通篇阅读本文,理解插件后,再进行尝试。
在你开始之前请首先查看插件中的案例。使用火狐浏览器或者谷歌浏览器打开MH_example_tour下的index.html。在第一个视频中你会看到一个简单的遮罩例子。第二个视频是一个高速测试。第三个视频是直升机上的一段对话,在岩石上有一团神秘的影子,在视频的特定节点中会有一个“lookto”的action。第四个视频使用一条时间轴加载不同的热点以及多个“lookto”的移动。你也可以查看MH_example_single以及360Photoexample的例子。
请备份本插件和案例的一个完整的无修改的版本!!
利用textfield插件和layer嵌入在线视频
krpano的layer和hotspot是两个神奇的元素,它们支持的文件类型非常广泛,嘻嘻,其实也就支持四种: SWF、JPG、PNG、GIF。
textfield是krpano一个神奇的插件,它有一个神奇的属性HTML,不过textfield的Flash版本插件仅支持极少量的HTML4和CSS代码。大部分HTML5代码的工作只能在JS插件下完成。
我们今天介绍如何在layer中嵌入一个网站在线视频。 (更多…)
微信全景结合二维码识别
krpano制作的全景在国内应用最多的场景就是在微信上展示。因为微信与微信公众号有着密不可分的关系,客户希望在展示全景的同时也希望用户能够关注其公众号。关注公众号的办法很多,其中一种就是在微信中长按二维码进行识别,然后跳转到其公众号页面中。
因此以下都是按照HTML5的情况进行讲解:
以下隐藏内容只提供VIP赞助会员,VIP会员说明请查看置顶文章
(更多…)network元素完全解析
network元素是关于krpano下载/解码以及缓冲图像的网络设置。这个设置可以用于优化下载环境。一方面我们可以控制jpeg品质,来降低图片体积。另一方面我们可以使用network元素。 (更多…)
memory元素完全解析
memory元素控制krpano项目在设备内存中所占用的最大数量。当然,我们要记得内存的实际大小不是krpano可以控制的,越大的切片需要越多的内存,越小的切片需要越小的内存。最大存储器空间是以MB为单位。对于krpano的切片所占据的存储器空间的计算公式是: (更多…)
循序渐进(16)- 谈谈krpano的HTML5和Flash
在谈到krpano的html5和flash之前,您需要先阅读:
在上面的教程中,简单讲解了在html文件中操作krpano选择何种内核进行浏览的问题,从而避免了本地浏览的黑屏问题。在本次教程中,我们来相对深入地谈谈krpano中关于HTML5和Flash的话题。 (更多…)