krpano中如何让图片不变形自适应全屏
本教程是衍生于
该方法可以让图片自适应屏幕尺寸,但因为窗口尺寸比例与图片比例不可能完全一致,如果我们需要图片满屏展示的话,该方法只能是完整展示图片,但却会出现黑边无法覆盖完整窗口的情况。
问题是,如果这个图片是作为启动画面,或者是需要全屏展示但又不希望被拉伸的时候。也就是我们不能这样设置图片
|
1 |
<layer name="test" url="2.jpg" align="center" width="100%" height="100%" /> |
如果用百分百来设置layer的宽高,尽管是满屏了,但往往会被拉伸或者被压扁,这样的情况效果更加糟糕。 (更多…)
area元素完全解析
area元素定义pano图像的显示区域。
图文详解申请谷歌地图API密钥
获取API密钥
您必须至少有一个与项目关联的API密钥。 (更多…)
全景漫游中使用iframe嵌入平面高清图(flat pano)
案例说明
krpano支持展示普通的高分辨率图片,同时也支持HTML5。这对于展示艺术品非常重要。因为用户需要看到艺术品的细节。那么我们在做数字博物馆的时候这就非常重要,毕竟很多展品我们在普通的全景拍摄时都不是正对着拍摄,即使全景的清晰度很高,放大以后都不是正面对着艺术品。
其次,如果我们在全景中使用图片,因为普通的图片加载方式需要文件数据全部加载后,才能显示图片。如果我们可以采用渐进多层分辨率的方式,就可以快速加载图片。
MAKE PANO (FLAT) droplet.bat正好解决了高分辨率普通图片的快速加载,它支持渐进式的多层分辨率展示。
效果如下图。

cursor元素完全解析
cursor元素简述
contextmenu元素完全解析
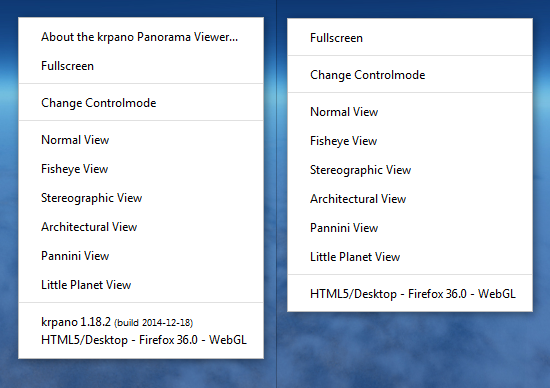
krpano的右键菜单由contextmenu元素控制,在非触屏设备上点击鼠标右键弹出,而在触屏设备则长按屏幕500毫秒后可打开菜单。右键菜单包含了krpano的版权信息、版本信息、全屏以及自定义部分。要去除krpano的右键菜单的版权信息About the krpano Panorama Viewer…或者整个右键菜单 ,需要购买299欧元的krpano Branding Free License。下图为去掉版权信息的菜单对比。

动态GPS热点生成器
Dynamic GPS hotspots for Krpano
callwhen动作完全解析
callwith动作是1.19之后的语法,请勿在1.18及之前的版本使用。
callwith动作完全解析
callwith动作是1.18之后的语法,请勿在1.17及之前的版本使用。
callwtih的语法说明如下: (更多…)
delayedcall动作完全解析
delayedcall动作就是延时指定的秒数来执行指定的动作。