官方文档
官方文档主要包括了静态代码、动态代码、官方插件、工具、接口以及嵌入html等文档。krpano官网的文档一般都是言简意赅,并没有太多的解释,好的地方是文档按照版本区分,但文档的更新往往跟不上版本的更新。本站的文档部分基本是忠实地将官方文档中文化,一般情况下不会加入站长的解释(详细说明由对应的完全解析教程完成)。
krpano静态文档
对应的是本站的krpano xml元素官方文档,krpano的xml元素目前在官网上一共24个,在查找某个元素的官方文档时,可以按照元素关键字加元素官方说明文档的方法,例如要查找display元素的文档,搜索“display元素官方说明文档”。如要查找hotspot元素的文档,搜索“hotspot元素官方说明文档”。
krpano xml元素官方文档的文章一般分为元素简介、代码结构、详细说明三个部分。
元素简介基本都是一句话或几句话的概况。

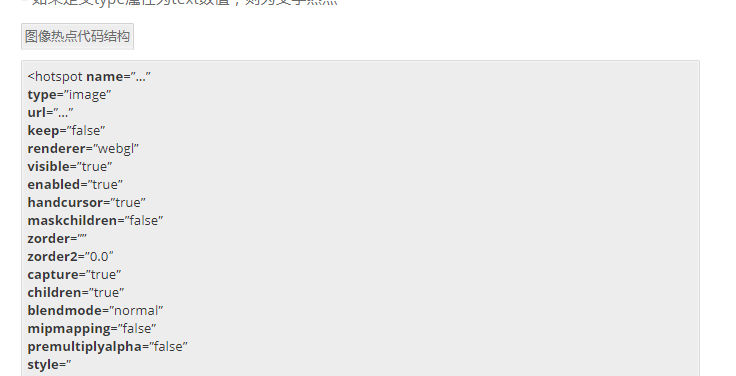
代码结构即该元素的一个基本的静态代码写法。

元素说明文档的核心在于详细说明。

以hotspot元素为例。
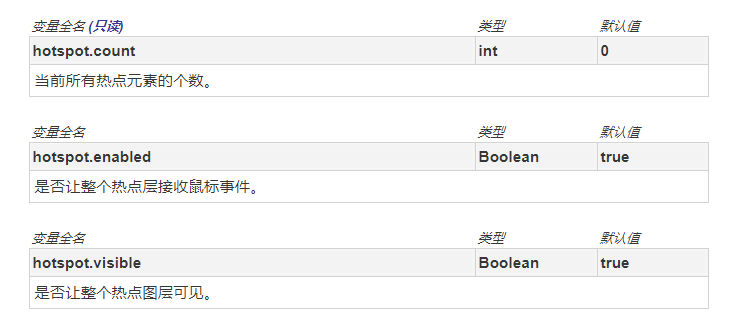
| 变量全名 (只读) | 类型 | 默认值 | |
| hotspot.count | int | 0 | |
|---|---|---|---|
| 当前所有热点元素的个数。 | |||
hotspot元素是数组元素,也就是必须要有name的元素,像以上说明中不存在属性名一栏的表明这个变量是控制整个hotspot层,也就是全部hotspot。另外只读表明该变量只能获取不能动态或静态设置,也就是不能
|
1 |
set(hotspot.count,0); |
类型表明该变量所存储的数值为何种数据类型,int表明这是必须整数类型。
默认值即字面意思的内置的默认数值。
| 属性名 | 变量全名 (仅HTML5使用) | 类型 | 默认值 |
| zorder2 | hotspot[name].zorder2 | Number | 0.0 |
|---|---|---|---|
| zorder2设置用于处理在HTML5 viewer中的非变形热点和变形热点的叠放关系。因浏览器/CSS的相关限制,如果普通热点和变形热点处于同一层时,无法处理安排好顺序。通过使用新的zorder2设置,可以定义普通的非变形热点是否位于其它变形热点的上方或者下方。 用法:
|
|||
静态写法(写在hotspot元素里)
|
1 |
zorder2="0" |
动态设置(写在任意可以写action的位置)
|
1 |
set(hotspot[name].zorder2,0); |
注意这里的name并不是写确确实实的这四个字母,指的是hotspot的name,例如要设置的是name为hs2的hotspot的zorder2属性,即为
|
1 |
set(hotspot[hs2].zorder2,0); |
(仅HTML5使用) 表明只能在html5内核下有效。
zorder2的数据类型为数字型。
| 属性名 | 变量全名 (只读) | 类型 | 默认值 |
| loading | hotspot[name].loading | Boolean | false |
|---|---|---|---|
| 一个只读的布尔变量,表明热点是否正在载入一个图像。 | |||
这里也是一个只读变量,只能获取,不能设置。其数据类型为布尔值,不是false就是true。
| 属性名 | 变量全名 | 类型 | 默认值 |
| onhover | hotspot[name].onhover | Action Event | |
|---|---|---|---|
| 当鼠标悬停在热点元素上方期间调用的动作(每秒15次)。 | |||
注意到这个类型是action event,也就是这是个元素内置的事件,在事件内是可以写动作的。
例如静态写法
|
1 |
onhover="set(alpha,1)" |
动态写法
|
1 |
set(hotspot[name].onhover,set(alpha,1)); |
| 函数名 | 类型 | ||
| hotspot[name].loadstyle(name) | Action | ||
|---|---|---|---|
| 从一个 <style> 元素中载入热点元素的交互设定。 | |||
这里的函数,实际上元素的内置动作,直接在可以写动态代码的位置执行即可。
|
1 |
hotspot[name].loadstyle(name); |
krpano动态代码文档
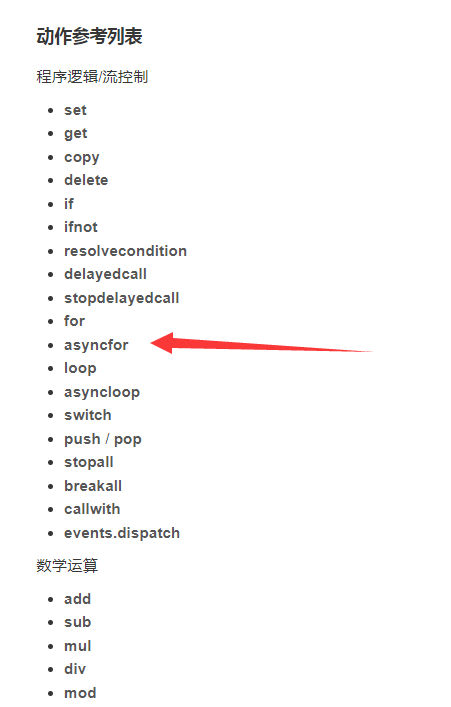
krpano动态代码对应的本站的krpano动态代码action官方文档。要查找krpano的action的文档,建议打开以下链接
在里面直接对应的action的名字可跳转到对应的官方文档中。

以if动作为例
if()动作允许条件性执行代码。
参数:
- condition
- 逻辑表达式。
- then-actions
- 如果条件得出为真,则执行该动作。
- else-actions (可选)
- 如果条件得出为伪,则执行该动作。
trace(‘varA is between 5 and 10’)
);
trace(‘condition is true’);
lookto(100,20,50);
,
trace(‘condition is false’);
lookto(0,0,100);
);
首先是列出if动作的所有参数,if(condition, then-actions, else-actions*),action都是动作名跟着一对括号,括号里是其参数,if里面就是三个参数,虽然写着英文,这个英文只是一种解释,代表了该参数的意义,也可以理解成一个代号。因为每个代号在下面都有解释。例如if中的condition代表了逻辑表达式,意思是第一个参数要写的是一个逻辑表达式,例如varA AND varB AND varC,但绝不是写condition这个单词,然后第二个参数代表的是写一个动作或一系列动作,第三个参数有个星号代表这是一个可选的参数,可写可不写。
接下来是关于if动作的使用示例。
官方插件文档
官方插件文档的本站链接
每个插件的文档根据其使用范围和方法的不同,会有不同的部分,例如videoplayer插件有九个部分。
每个插件的文档都会在最开始有简介,这也是krpano官方文档的特色,言简意赅,点到即止。
语法部分指的是一个简单的使用示例,其实就是一堆代码。
插件属性,因为krpano插件要配合layer、hotspot元素进行使用,因此插件属性实际上就是跟layer和hotspot一样的属性使用方法。这样的插件包括了绝大多数官方插件(除了sound interface插件)。
所以你可以看到在Videoplayer插件中有三种使用方法,分别是作为平面视频(layer)、热点视频(hotspot)以及全景视频(image标签中调用layer)。
插件属性跟layer元素的文档基本相似,包含了属性名、类型和默认值。注意这里有些属性是只能flash下使用,而有些属性是只能html5下使用。
插件事件跟layer元素的自身事件相似。即是与onclick、onloaded这样的事件用法是相同的。
插件状态属性(只读)通常是只能获取的数值。
插件动作跟layer元素的动作相似,例如可以在能写动作的位置使用
|
1 2 |
layer[video_1].playvideo(1.mp4); layer[video_1].stop(); |
本站教程
完全解析
完全解析教程是针对krpano官方文档的不足推出的本站VIP专属的教程。krpano官方文档的可读性较差,很多地方说得比较模糊,因此必须由专门的教程来对每个元素、每个属性、每个动作、每个插件和全局变量进行深入浅出的研究。
krpano xml元素完全解析
完全解析教程里基本没有特定的模式,主要是以大量的实例和说明来阐述,其中涉及到亲自试一试的红色按钮,建议多点击使用。
krpano动作完全解析
在krpano动作的完全解析教程中,会单独针对动作的每个参数进行极其详细的解释,而且亲自试一试的按钮也非常多。
krpano全局变量完全解析
针对krpano的全局变量所写的一系列教程。同样是有大量的例子。
krpano droplet完全解析
本站链接 目前还在扩大中,暂时列出的是主要的droplet。
krpano插件完全解析
VIP教程
VIP教程是本站建议所有会员都需要先学习的krpano基础,基本上是krpano教程的集大成者。目前比较成熟和完善的共有六讲。建议按顺序阅读。
体验家教程
体验家教程是专注于漫游互动的高级教程。每一课都有非常具体的案例,从前期拍摄一直到后期代码。
循序渐进教程
属于免费教程的入门教程。在网站顶部菜单有入口。
移花接木教程
属于免费教程的初级教程。在网站顶部菜单有入口。