众所周知,krpano1.19的亮点是实现了VR浏览,其中一个直观表现就是对画面分屏。然而,简单的将同一个全景分成左右两个屏幕,然后使用头戴设备进行观看,并不能让观者产生沉浸感。因为这个全景并非立体全景,它的最初图片也就是普通的平面图片。我们需要按照左右3D的制作方法,使用双机拍摄立体全景,同时进行拼接。这样我们才能得到两张视点稍有差异的一组立体全景。
1.19pr9之后
例如1.19 pr16
- 下载 最新的1.19 版本 (当前最新版本为 1.19 pre-release8)
- 制作左右全景图像 ——命名为pano1_l.jpg 以及 pano1_r.jpg ,也可以叫其它前缀,例如a1kt_l和a1kt_r。
- 首先确认config中设置
1stereosupport=true - 将两个全景图同时拖放到MAKE VTOUR droplet (NORMAL 或 MULTIRES)
1.19pr8之前
下面是在krpano实现真正的立体全景的步骤:
- 下载 最新的1.19 版本 (当前最新版本为 1.19 pre-release8)
- 制作左右全景图像 ——命名为pano1_l.jpg 以及 pano1_r.jpg ,也可以叫其它前缀,例如a1kt_l和a1kt_r。
- 将两个全景图同时拖放到MAKE VTOUR droplet (NORMAL 或 MULTIRES)
- 在任意文本编辑器中打开tour.xml
- 将第二个<scene> 元素(也就是name为pano1_r的scene标签)从xml代码中整个删除
- 在第一个<scene>(也就是name为pano1_l的scene标签)元素中编辑 <image> 元素
- 添加 stereo=”true” 以及 stereolabels=”l|r”
1<image ... stereo="true" stereolabels="l|r"> - 然后查看image元素中的所有’pano1_l.tiles’ 替换为 ‘pano1_%t.tiles’ – %t是对应立体标签数值的占位符。如果是a1kt_l则是 ‘a1kt_%t.tiles’
- 设置
1<display stereo="true" /> - 只有在1.19且在html5模式下
- 完成,浏览漫游,切换到VR模式查看立体全景
- 如果要在同一个漫游中增加其它scene,则重复3-8
- 例如左右全景图为pano2_l.jpg 以及 pano2_r.jpg
- 将两个全景图同时拖放到MAKE VTOUR droplet (NORMAL 或 MULTIRES),也可以在第三步时将四个全景图同时拖到MAKE VTOUR droplet (NORMAL 或 MULTIRES)
- 打开tour.xml,将name为pano2_r的scene标签从xml代码中整个删除
- 在name为pano2_l的scene标签)元素中编辑 <image> 元素
- 添加 stereo=”true” 以及 stereolabels=”l|r”
1<image ... stereo="true" stereolabels="l|r"> - 然后查看image元素中的所有’pano2_l.tiles’ 替换为 ‘pano2_%t.tiles’ – %t是对应立体标签数值的占位符。
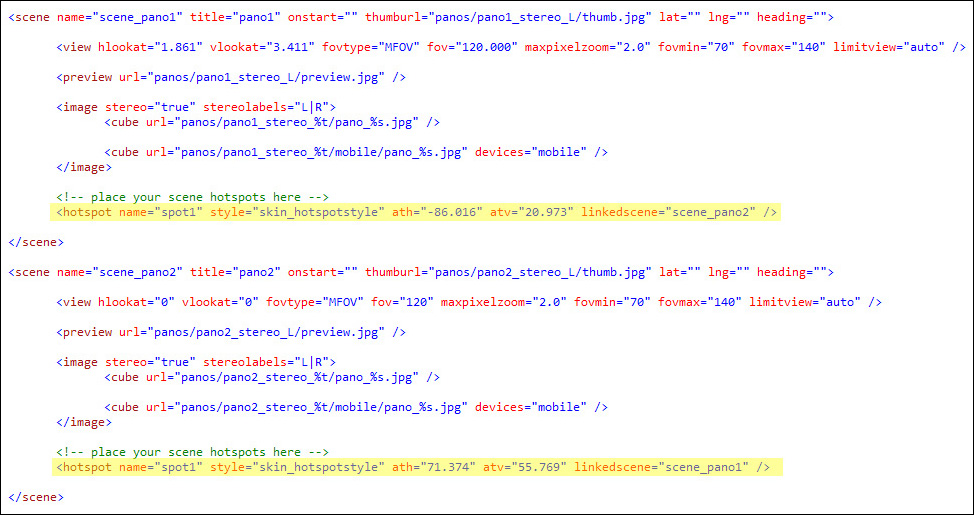
- 使用tour_editor添加场景链接热点。

- 总结:
- 同一组全景图(左右)两张要有相同的前缀,后缀应该是_l和_r,当然你也可以是其它后缀,例如_L和_R。
- 如果有两组全景,也就是会有四张全景图,那么在panos文件夹下就会有四个文件夹。
- 在image标签加入下面代码
中的stereolabels的值与这里14.1的后缀是一致的。1<image ... stereo="true" stereolabels="l|r"> - 删除所有立体全景图的第二个全景scene,例如name带_r的scene
- 然后把image元素中的所有’pano_l.tiles’ 替换为 ‘pano_%t.tiles’ – %t是对应立体标签数值的占位符。
如果是pr6,代码的改变部分则是将
|
1 2 3 |
<image if="webvr.isenabled"> <cube url="panos/pano_l.tiles/vr/pano_%s.jpg" /> </image> |
改为
|
1 2 3 4 5 |
<image stereo="true" stereolabels="l|r" if="webvr.isenabled"> <cube url="panos/pano_%t.tiles/vr/pano_%s.jpg" /> </image> <display stereo="true" /> |