如果全景要在手机上浏览,但你又希望在电脑上能够进行相应的手机浏览测试,你可以试试krpano的模拟器,除此之外用的较多的是chrome的模拟器,chrome相关可直接点击此链接。
如何获取:
在krpano的下载包里iphone-ipad-simulator/iphone-ipad-simulator.html

找不到的话请善用搜索
我们把这个iphone-ipad-simulator.html复制到我们的项目文件夹根目录下,与tour.swf、tour.js、tour.xml同一级目录。
将对应的js、swf和xml三个文件的路径改为项目文件夹的。例如tour.js、tour.swf和tour.xml。
用代码编辑器打开iphone-ipad-simulator.html,找到以下代码
|
1 |
<script src="../../viewer/embedpano.js"></script> |
替换成
|
1 |
<script src="tour.js"></script> |
如图

替换为

继续找到以下代码:
|
1 2 |
var viewer = createPanoViewer({swf:"../../viewer/krpano.swf", id:"krpanoSWFObject", html5:"only"}); viewer.addVariable("xml", "../../examples/examples.xml"); |
替换为
|
1 2 |
var viewer = createPanoViewer({swf:"tour.swf", id:"krpanoSWFObject", html5:"only"}); viewer.addVariable("xml", "tour.xml"); |
如图

替换为

我们把这个html文件拷贝到项目文件夹根目录下,在代码编辑器里打开该html文件,
因为该模拟器是html5内核下浏览的,建议使用safari浏览器。
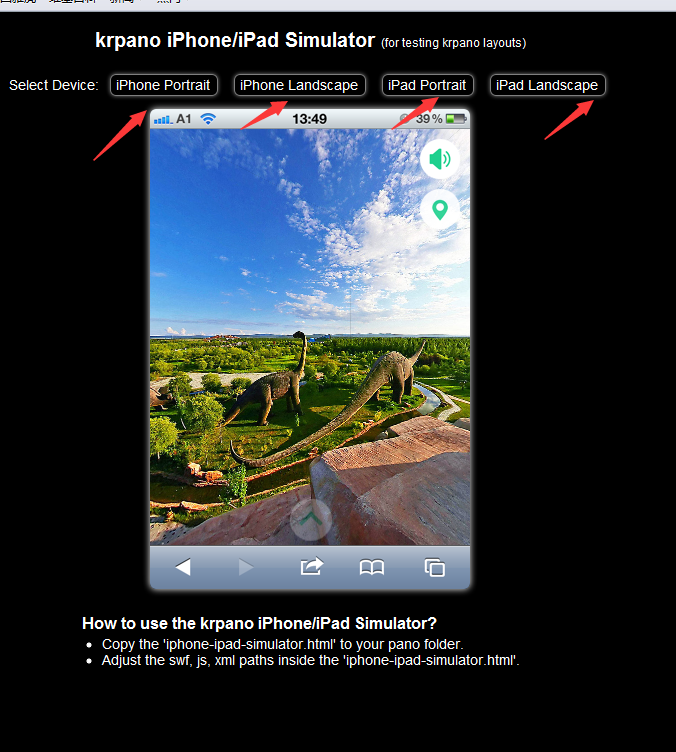
将模拟器网页直接拖进safari打开浏览,如下图。

点击箭头所指按钮,可以查看项目在iPhone或iPad下横屏和竖屏的模拟效果。