简介
- 将全景分组,并生成分组列表。
- 自动创建分组图标。
- 可以为每个分组创建自己的图标。
- 可改变图标的大小。
- 为缩略图添加标题。
- 可以通过参数更改列表位置。
- 可更改列表的外观(拥有若干预设)。你也可以创造自己的外观。
- 容易使用。
- 不需要编辑xml中的代码。
使用
在项目的“plugins”文件夹中,必须要有 “combobox.xml”文件。
将 “scene_groups”文件夹放在项目根目录下。vtourskin.xml 的嵌入必须放在插件嵌入的上面。
|
1 2 3 4 5 6 |
<i><krpano > <include url="skin/vtourskin.xml" /> <include url="scene_groups/plug_gr/grupp_scene.xml" /> . . </krpano></i> |
场景分组生成列表
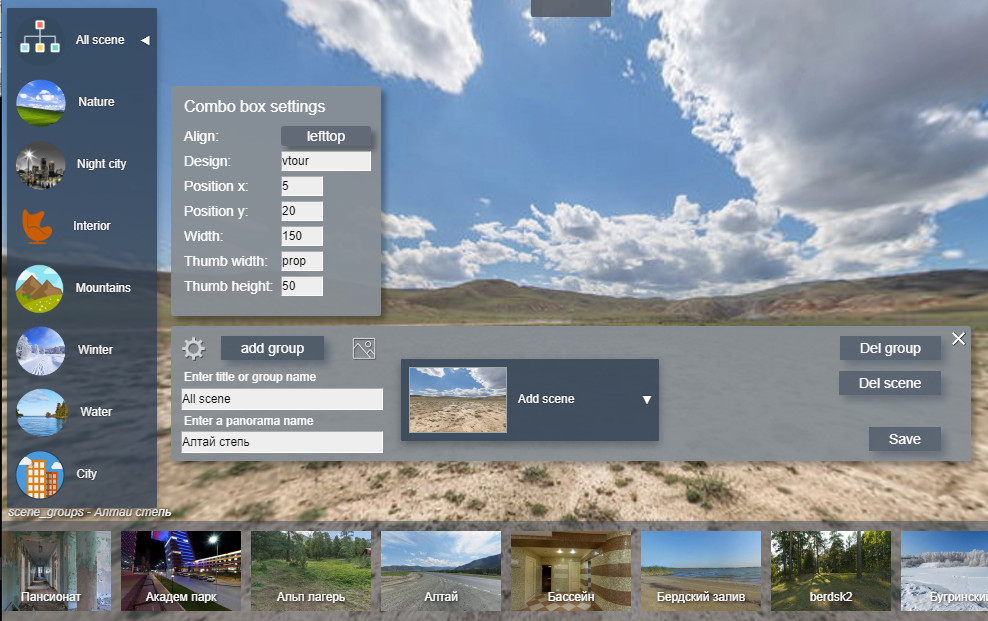
在浏览器打开项目。同时按下“E+G” – 插件面板会打开。

选择你要想在第一组中包含的场景. 按下按钮。

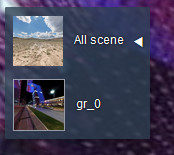
Add group – 创建分组。设置分组中当前场景的图标。一个选择了的场景会出现在缩略图列表中,选择下一个场景以创建新组,请单击列表的标题,所有场景将出现在缩略图栏中。在第一次启动时,会创建一个列表。列表标题的默认标题是“All scene”。默认情况下,标题图标即第一个场景的缩略图。列表中会创建一个组。默认情况下,第一个组的名称是“gr_0”。
Enter a panorama name – 输入要显示在缩略图上的全景标题。
Name entry line – 单击标题或组,名称将出现在行中-重命名,然后按“Enter”。
Select image group, title – 如有需要,选择您的组或标题图标图像。将图标图像预先放置在“scene_groups/icon/”文件夹中。单击按钮打开资源管理器。从之前指定的文件夹中选择图像。
Thumbnail drop-down list – 打开的所有场景的列表,单击缩略图将场景添加到当前活动的组中。
Del group – 从列表中选择一个组,单击按钮-该组将从列表中删除。
Del scene -从列表中选择一个组,在缩略图栏中选择一个场景,单击按钮-该场景将从组中删除。

Enter a panorama name – 输入要显示在缩略图上的全景标题。
Name entry line – 单击标题或组,名称将出现在行中-重命名,然后按“Enter”。
Select image group, title – 如有需要,选择您的组或标题图标图像。将图标图像预先放置在“scene_groups/icon/”文件夹中。单击按钮打开资源管理器。从之前指定的文件夹中选择图像。
Thumbnail drop-down list – 打开的所有场景的列表,单击缩略图将场景添加到当前活动的组中。
Del group – 从列表中选择一个组,单击按钮-该组将从列表中删除。
Del scene -从列表中选择一个组,在缩略图栏中选择一个场景,单击按钮-该场景将从组中删除。

Positioning settings – 打开位置设置面板。


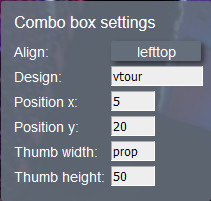
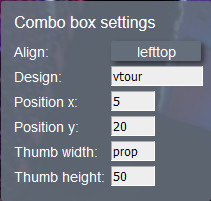
Align – 选择屏幕定位。
Design – 选择预设的外观设计 “default”, “rounded”, “classic”, “glas”, “vtour”
Pozicion x – 相对锚点的X轴偏移
Pozicion y – 相对锚点的Y轴偏移
Tumb width -设置组图标的宽度
Tumb height – 设置组图标的高度
如果设定的宽度和高度和图片尺寸的宽高比不匹配,图像会变形。为了保持图像的宽高比,请在其中一个数值中输入”prop”

Design – 选择预设的外观设计 “default”, “rounded”, “classic”, “glas”, “vtour”
Pozicion x – 相对锚点的X轴偏移
Pozicion y – 相对锚点的Y轴偏移
Tumb width -设置组图标的宽度
Tumb height – 设置组图标的高度
如果设定的宽度和高度和图片尺寸的宽高比不匹配,图像会变形。为了保持图像的宽高比,请在其中一个数值中输入”prop”

Save – 保存。打开资源管理器,将文件保存到 “scene_groups/save_group_list.xml” 。重启浏览器 – 创建的分组将出现在项目中。
其它
“combobox” 的设计样式位于“scene_groups/plug_gr/combobox_design.xml”文件中。在行“Design”设计自己的样式。 line “Design”.
“combobox”的name – cb_group_sc。你可以指定分组的可见性。
onclick=”switch(layer[cb_group_sc].alpha,1,0);