krpano代码基础
area元素完全解析
area元素定义pano图像的显示区域。
cursor元素完全解析
cursor元素简述
contextmenu元素完全解析
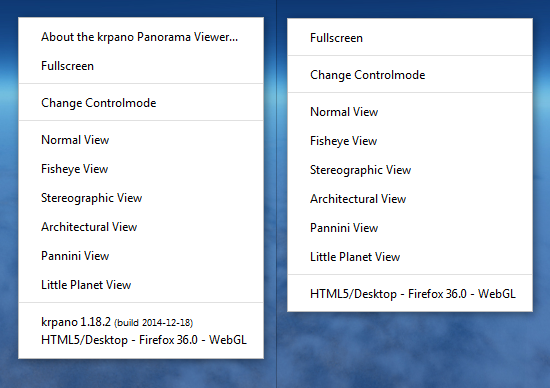
krpano的右键菜单由contextmenu元素控制,在非触屏设备上点击鼠标右键弹出,而在触屏设备则长按屏幕500毫秒后可打开菜单。右键菜单包含了krpano的版权信息、版本信息、全屏以及自定义部分。要去除krpano的右键菜单的版权信息About the krpano Panorama Viewer…或者整个右键菜单 ,需要购买299欧元的krpano Branding Free License。下图为去掉版权信息的菜单对比。

callwhen动作完全解析
callwith动作是1.19之后的语法,请勿在1.18及之前的版本使用。
callwith动作完全解析
callwith动作是1.18之后的语法,请勿在1.17及之前的版本使用。
callwtih的语法说明如下: (更多…)
delayedcall动作完全解析
delayedcall动作就是延时指定的秒数来执行指定的动作。
network元素完全解析
network元素是关于krpano下载/解码以及缓冲图像的网络设置。这个设置可以用于优化下载环境。一方面我们可以控制jpeg品质,来降低图片体积。另一方面我们可以使用network元素。 (更多…)
memory元素完全解析
memory元素控制krpano项目在设备内存中所占用的最大数量。当然,我们要记得内存的实际大小不是krpano可以控制的,越大的切片需要越多的内存,越小的切片需要越小的内存。最大存储器空间是以MB为单位。对于krpano的切片所占据的存储器空间的计算公式是: (更多…)
calc动作完全解析
calc是krpano 1.19版本出现的新动作,其使用非常灵活,calc既可以在静态元素中使用,也可以作为独立的action使用,或者作为其它action的某个参数使用。
下面的讲解依据为1.19 pr14的vtourskin.xml,了解calc是如何使用的。 (更多…)