krpano代码与案例分享
移花接木(35)- 添加下拉选择框
更新于 2024.4.19 krpano 1.21.2
官方下载包路径
你电脑的路径\krpano-1.21.2\viewer\examples\combobox\
提示:如果不了解何谓下载包路径,请查看 循序渐进(3)- krpano下载包的使用说明
krpano球面空间转换
简介
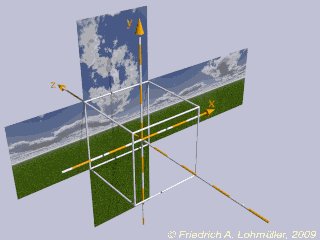
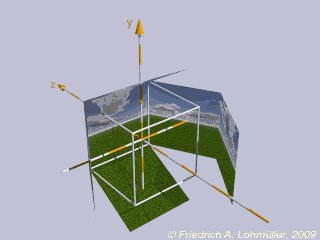
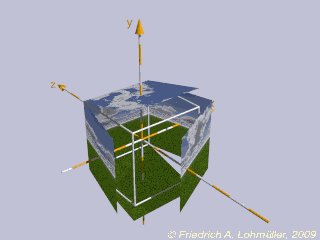
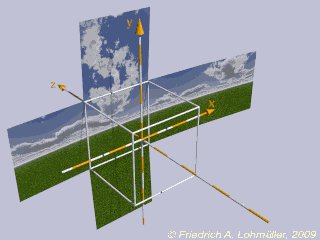
所谓krpano球面空间转换,可以理解在一个全景的六面体中,我们处于这个立方体的中心,那么我们所处的坐标就是(0,0,0)对应是x轴、y轴、z轴。

我们通常的观察点就是这个六面体的中心,那么我们现在做的就是在这个观测点上在x轴、y轴、z轴上进行位移。尽管目前krpano还没有引入深度信息,但也能做出一些有趣的视觉效果,例如所谓的matterport的前进方式。在最新版本的krpano中,引入了view.tx、view.ty、view.tz三个view元素的新属性,可实现上述三轴在球面空间内的位移。 (更多…)
krpano中使用html代码作为图标
简介
在krpano中设计和安排图标layer有多种方式,常见的是使用png图片,如移花接木(4)- 使用导航条按钮
也可以使用插件库,如krpano中使用Font Awesome图标krpano中使用Font Awesome图标
另外,使用本教程的方法可进一步降低文件体积。
krpano各版本bug汇总
bug具有时效性,本文首次发布的时候是2017年10月20日,krpano的版本目前已经更新到1.20.9,因此在pr13中已经修正的之前的版本的bug不会在本文出现。
(更多…)
移花接木(34)- 添加热点飞出效果
案例官方下载包路径
你电脑的路径\krpano-1.21.2\viewer\examples\flyout-hotspots\index.html
提示:如果不明白下载包路径是什么,请查看 循序渐进(3)- krpano下载包的使用说明
(更多…)
体验家教程(2)- 开门动态效果
案例简介
移花接木(31) – 支持HTML5的krpano环物全景
导言
截止于krpano 1.18.4,krpano的官方环物droplet工具仅支持flash下的多层分辨率环物漫游(MAKE OBJECT droplet.bat),但由于HTML5的需求在手机端的存在,用户需要有支持HTML5的环物全景展示,因此为大家分享一个简单的HTML5环物。当然,这个HTML5的案例比较简单,仅支持简单的单分辨率画面缩放和水平360度环物。大家可以先在下面的地址下载范例,结合本文的中文注释进行学习。
移花接木(30)- krpano中嵌入html页面
krpano 1.20.11以后版本支持直接将layer里放iframe,因此本教程仅针对1.20.10及之前的版本的做法。
krpano 1.19之后的新技能,就是可将html页面(iframe)作为热点放到3D空间中。
你可以如封面那样放入一个youku的embed视频,或者像下图那样直接放入一个html页面。因为这个就是一个可以变形的iframe。
krpano 1.20.11之后,代码变得非常简单,
以下隐藏内容仅供VIP会员查看,加入VIP会员请查看首页头图文章或添加站长微信
|
1 2 3 4 5 6 |
<layer name="html" type="iframe" iframeurl="https://krpano.com/home/" align="center" width="800" height="600" keep="true" /> |
全景游戏研究krpano代码 – 进度条
以下为VIP课程仅供会员阅读,加入会员请查看网站顶部 加入会员 说明
