更新于 2024.4.19 krpano 1.21.2
本案例官方下载包路径
你电脑的路径\krpano-1.21.2\viewer\examples\makescreenshot-api\ (1.21.2)
提示:如果不明白下载包路径是什么,请查看 循序渐进(3)- krpano下载包的使用说明
更新于 2024.4.19 krpano 1.21.2
你电脑的路径\krpano-1.21.2\viewer\examples\makescreenshot-api\ (1.21.2)
提示:如果不明白下载包路径是什么,请查看 循序渐进(3)- krpano下载包的使用说明

插件压缩包解压,将measure3d.xml以及logic.xml复制到根目录下。
嵌入xml文件
|
1 |
<include url="measure3d.xml" /> |
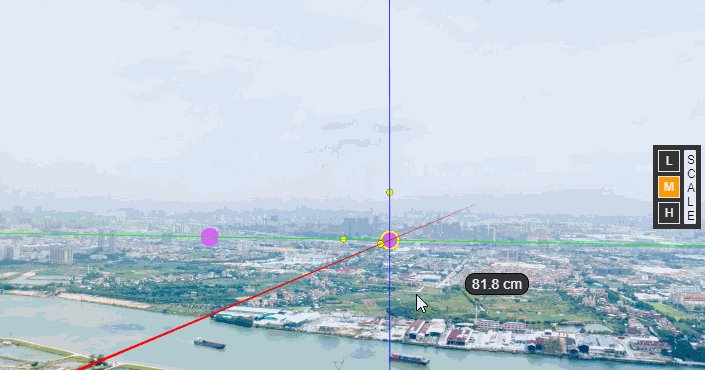
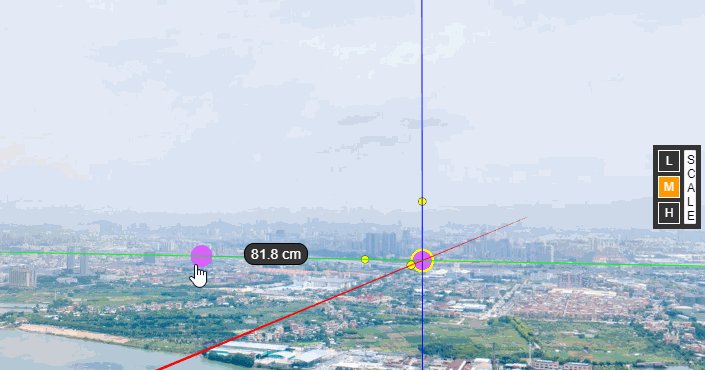
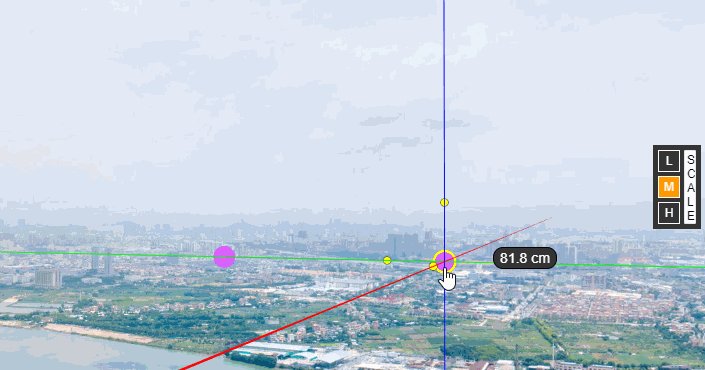
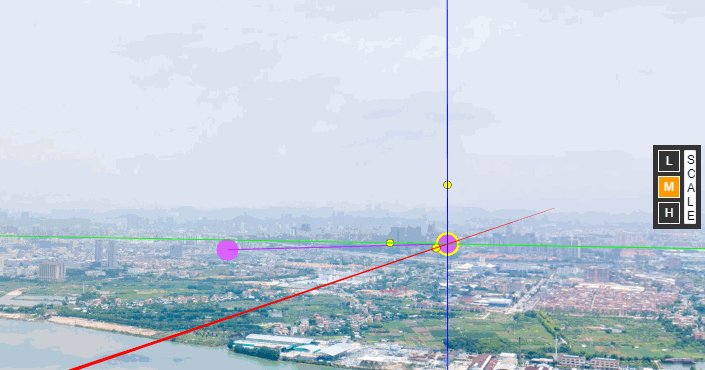
在电脑上打开项目,按m键,会出现一个地板跟随热点,鼠标点击后,出现两个紫色圆点,可调整三维坐标以确定两点之间的距离。
开场动画案例
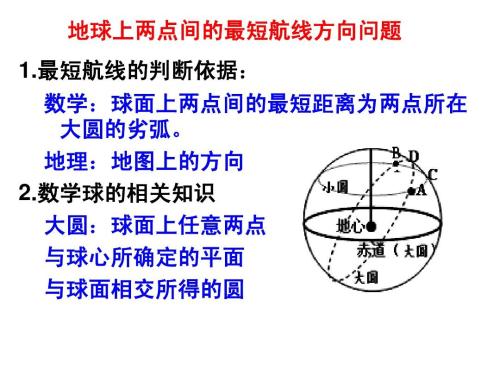
当需要判断krpano球面坐标中两点之间距离时,我们可以使用getlooktodistance动作。
http://www.krpano360.com/getlooktodistance/
这是考虑到热点的tx、ty、tz均为0的情况,也即是所有热点均在球面上的情况。

那如果在3D空间中,如何计算球体内外两点之间的距离呢?
更新于 2024.4.19 krpano 1.21.2
你电脑的路径\krpano-1.21.2\viewer\examples\chromakey\
你电脑的路径\krpano-1.21.2\viewer\examples\hotspot-alphachannel\
提示:如果不了解何谓下载包路径,请查看 循序渐进(3)- krpano下载包的使用说明
在调整元素大小或窗口大小时实现网格分布。
可更改元素,为元素指定图像和指定操作。 (更多…)
(更多…)
更新于 2024.4.19 krpano 1.21.2
本案例实现了热点在3D空间中穿梭的效果,会让浏览者产生一种更为真实的体验。
以下隐藏内容只提供VIP赞助会员,VIP会员说明请查看置顶文章
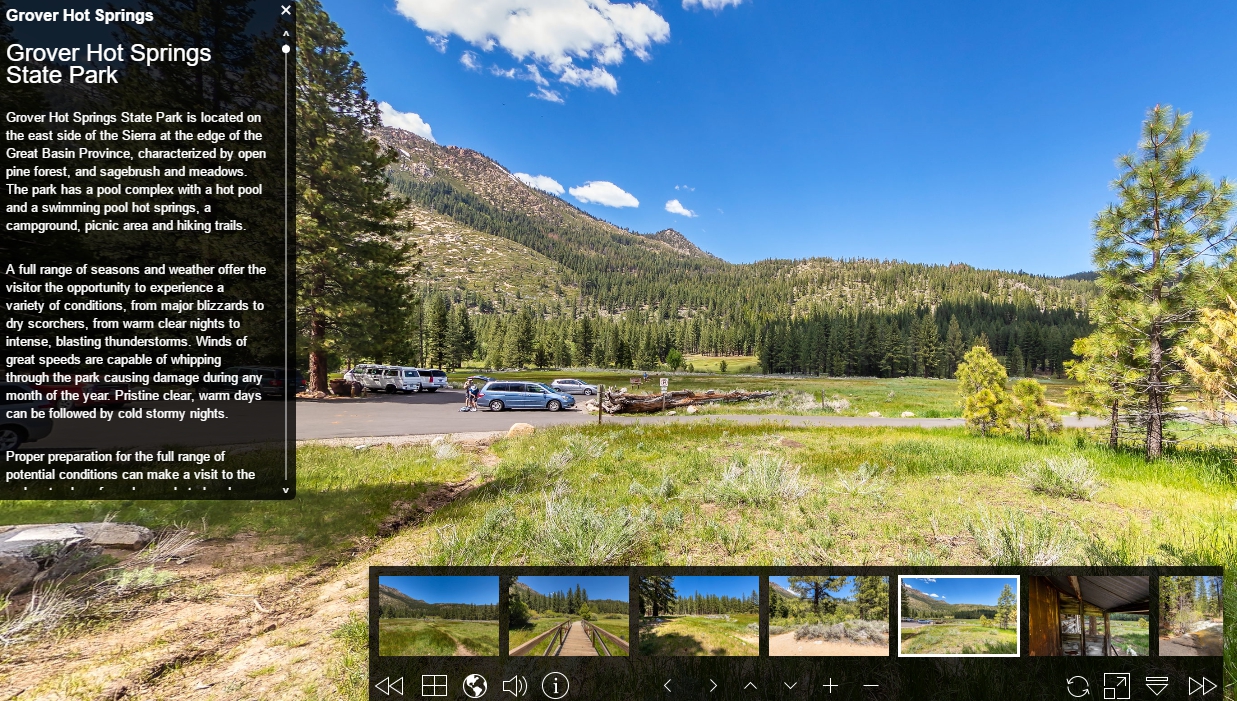
基于1.20.4的默认皮肤进行修改,为每个scene标签添加可滑动的文本框,每一个场景可对应一个文本框内容,同时为每个场景添加各自的声音,在底部控制栏中添加文本按钮、声音按钮和自动旋转按钮。

对于scene数量极多的项目,使用将scene标签整合在一个xml的方法(使用MAKE VTOUR droplet.bat生成),也即是通过loadscene的方式加载的话,会导致主xml文件体积变得很大,这样的话初次加载的话可能会花费很长的时间。
因为可使用MAKE PANO droplet.bat,对每个单独的全景图生成一个独立的xml,加载场景时使用loadpano。
将hotspot代码单独放在某个data元素中。
|
1 2 |
var sceneXML = 'loadxml(<krpano>' + krpano.get('scene[get(xml.scene)].content') + krpano.get('data[hotspots].content') + '</krpano>, , MERGE)' krpano.call('loadxml(' + sceneXML +" )') |