简介
- 对krpano的完全支持
- HTML5技术!
- 多分辨率技术!
- 简单易懂的可视化编辑器。
- 清晰易懂的兴趣热点系统。
- 完整的重要设置。
- 弹出层完全开源。
- 设置部分开源。
- 可以显示多层环物。
- 对手机端进行了优化!
- 没有水印。
演示
使用方法
解压压缩包,找到自己所需的krpano版本和系统版本,例如1.20下的windows版本,下面会有templates文件夹和MAKE HTML5-OBJECT droplet.bat批处理文件。
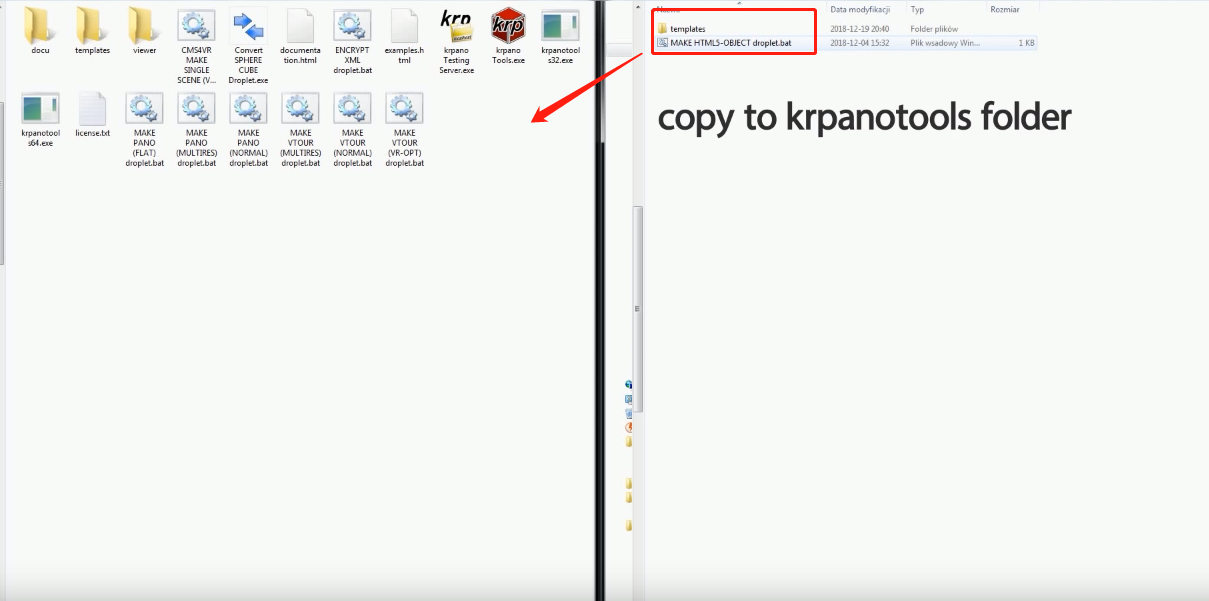
同时打开1.20的krpano文件夹,例如krpano 1.20.5文件夹,如下图的左侧。将插件的templates文件夹和MAKE HTML5-OBJECT droplet.bat批处理复制到krpano根目录下。

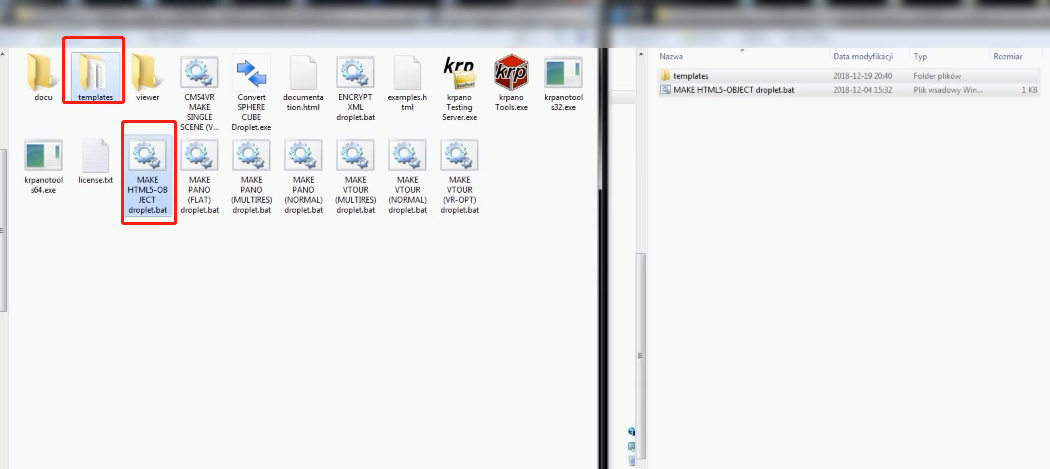
如下图,在krpano文件夹下会多出MAKE HTML5-OBJECT droplet.bat,同时在templates文件夹下会有对应的文件夹和文件。

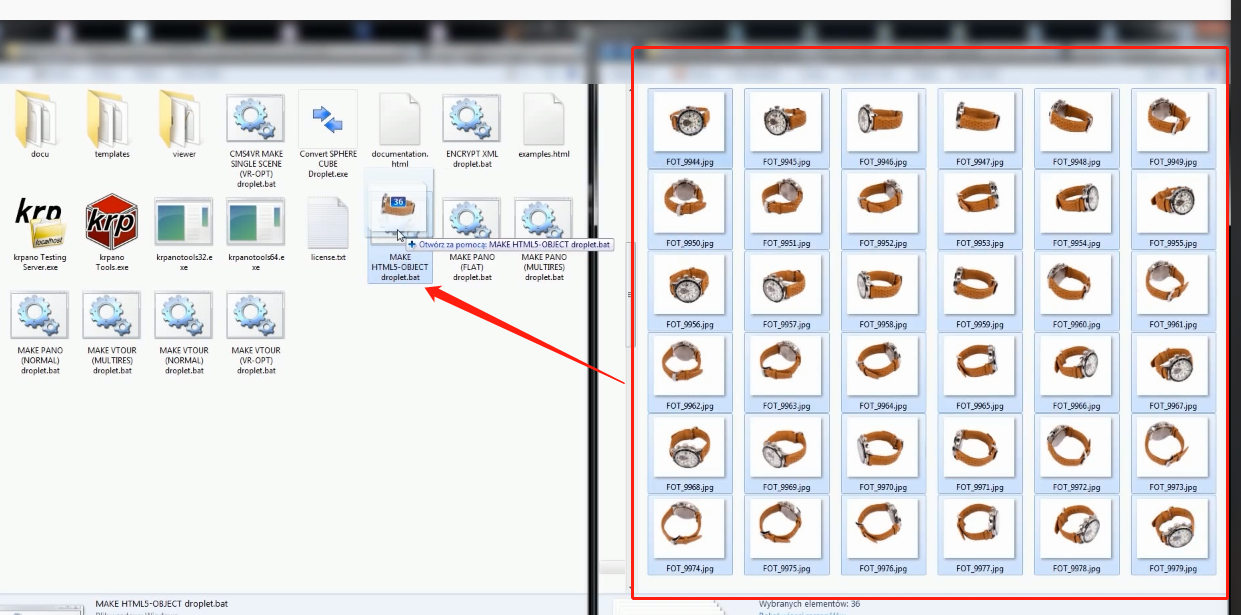
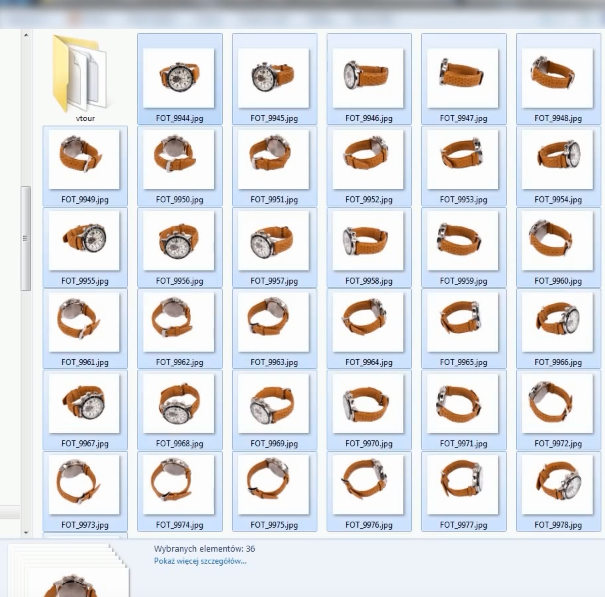
现在来制作环物项目,我们右侧手表的环物一共是三层,每层是12张图片,一共是36张图片,按顺序命名,这个命名顺序一般是默认升序排列。
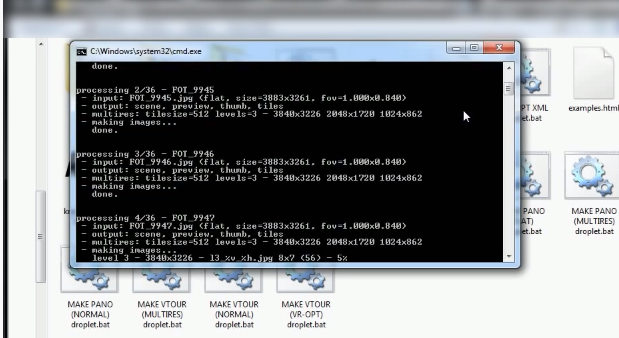
我们同时选中36张jpg图片,然后采用krpano拖放的方式,拖到krpano文件夹的MAKE HTML5-OBJECT droplet.bat上。

这个过程中,实际上生成了36个flat全景的scene。

处理结束后,会在36张环物图的同一目录下生成一个vtour文件夹。

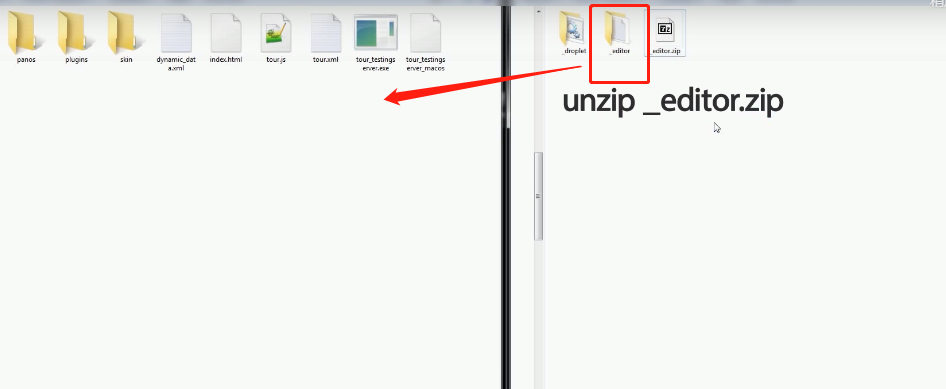
解压_editor.zip,将_editor文件夹复制到vtour根目录下。

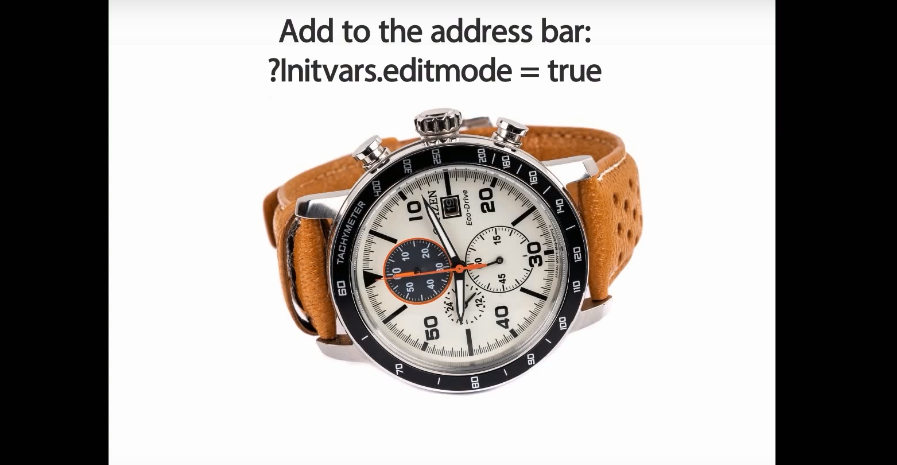
打开项目的tour.html,在地址后加上?Initvars.editmode=true
进入到编辑器模式。

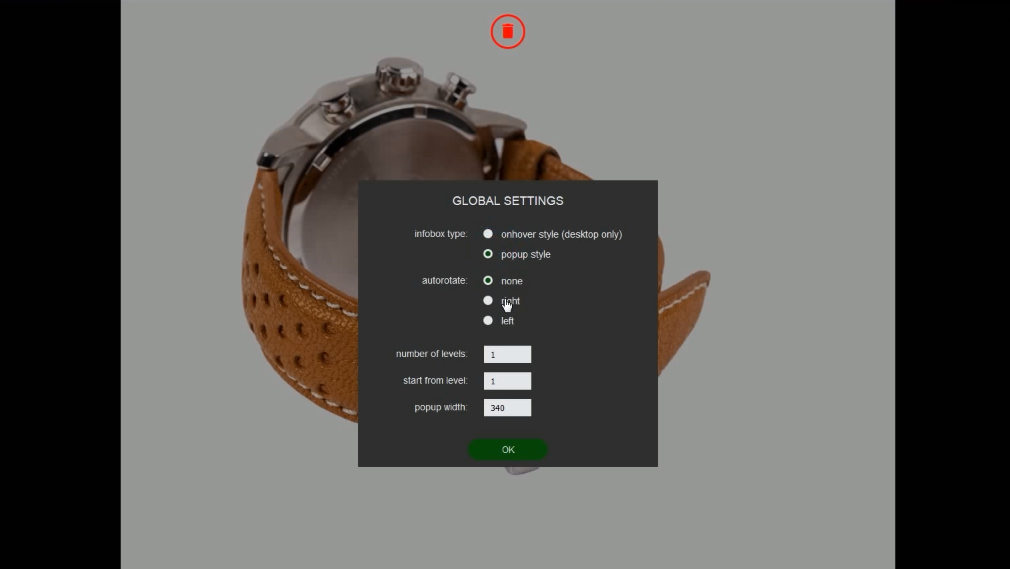
点击左上角第一个按钮。进入全局设置。

全局设置中,infobox type为设置点击环物热点弹出时内容框的样式,如果选择onhover(仅支持桌面),即鼠标悬停时就弹出内容框,popup为另一种样式。
autorotate设置为环物是否自动选择,none为不旋转,right为向右旋转,left为向左旋转。
number of levels设置有多少层环物,例如我们这个案例是3层环物,所以填3
start from level是设置从哪一层开始展示。

popup width设置热点弹出内容框的宽度。

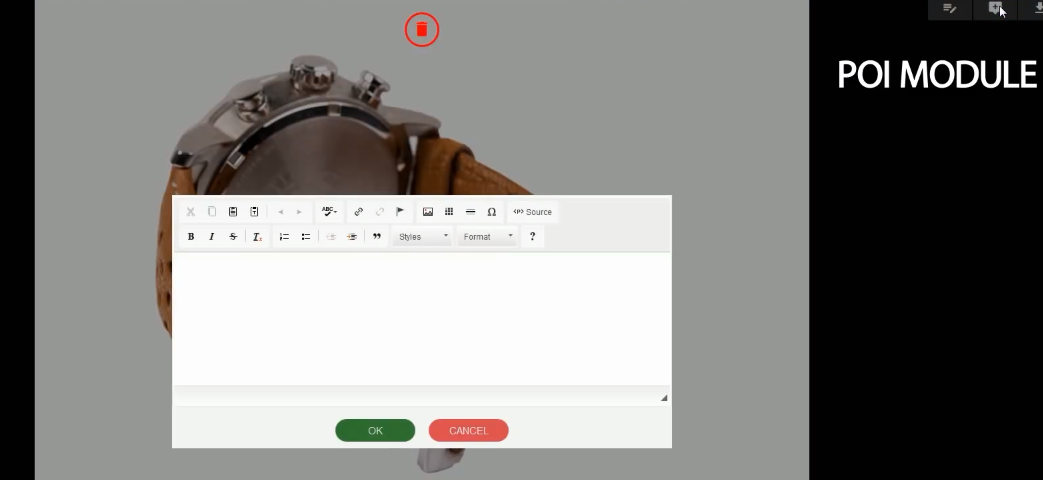
点击左上角第二个按钮。进入兴趣点设置。

添加一个兴趣点中需要展示的内容。

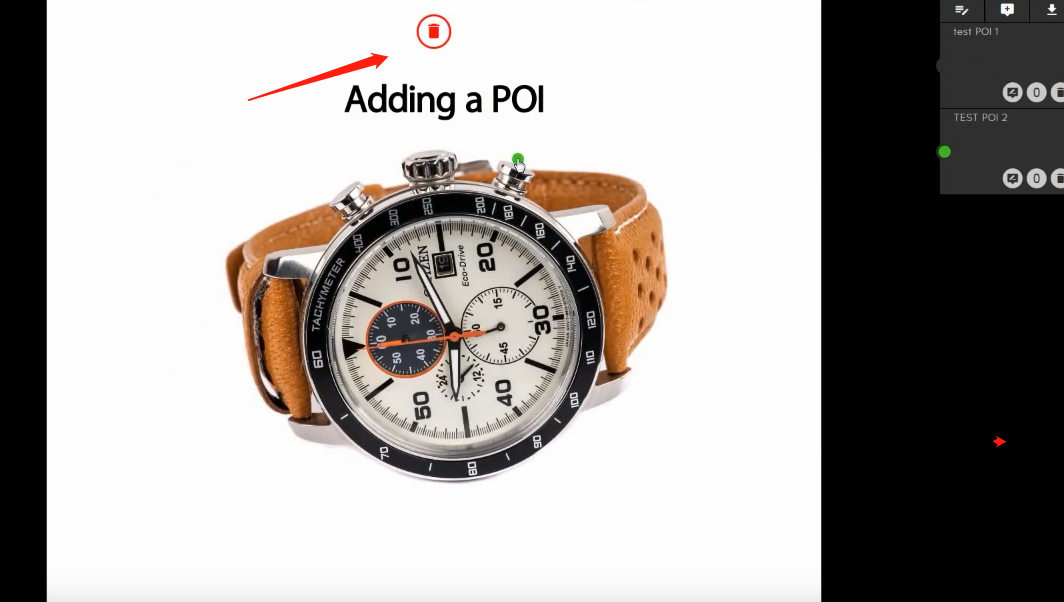
添加完内容后,需要将右侧绿色兴趣点拖到环物中的某个位置,通过控制画面旋转,每一帧画面都可以单独设置这一个兴趣点的位置,

如果需要删除某一帧的某一个兴趣点,选择环物上的兴趣点后,点击画面中红色垃圾桶图标。

在兴趣点设置中,每个兴趣点设置的第一个图标是设置弹出内容,第二个图标是该兴趣点涉及到的帧数,如果有10帧会用到这个兴趣点,则中间的图标会显示10,第三个图标是删除图标,如果点击这个图标,则这个兴趣点以及涉及到的所有帧的相关热点都会删除。

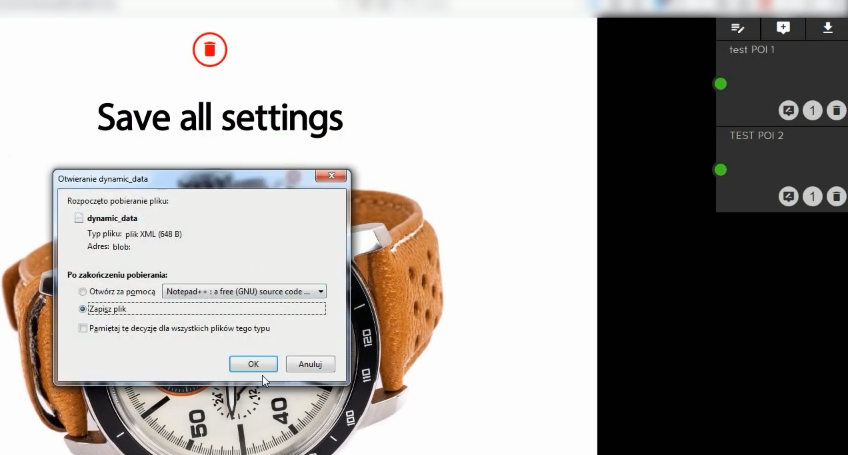
最后,点击左上角下载图标,将dynamic_data.xml文件保存到项目根目录下。