插件简介
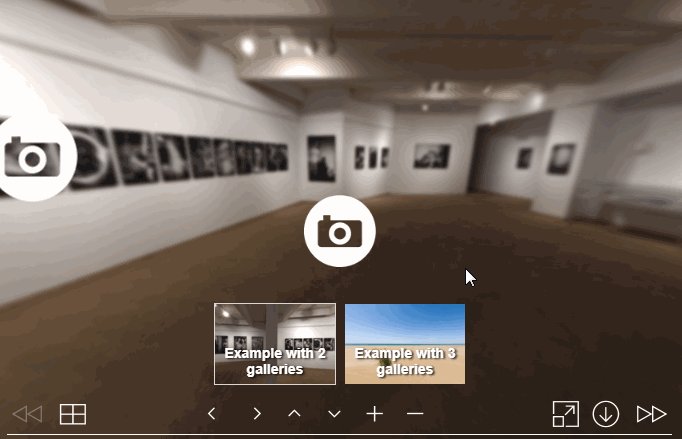
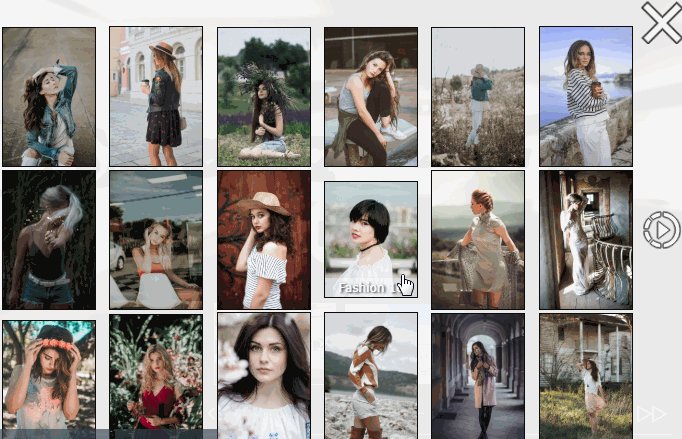
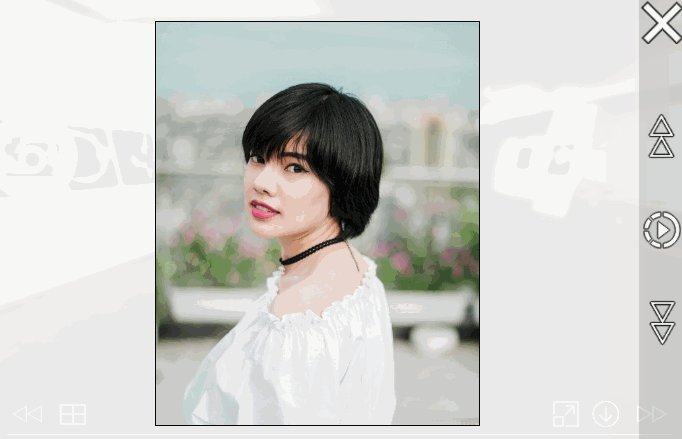
本插件为html5插件,专门为krpano设计在漫游中展示经典样式的相册。本插件可在一个图层中显示“缩略图+单张图片”。因此插件提供两种展示模式:网格相册,仅展示缩略图,提供了一个总体的相册情况,另一种为滑动相册可放大图片观看。只需要点击图片即可在两种模式中切换(当图片放大时只需要点击返回按钮)。
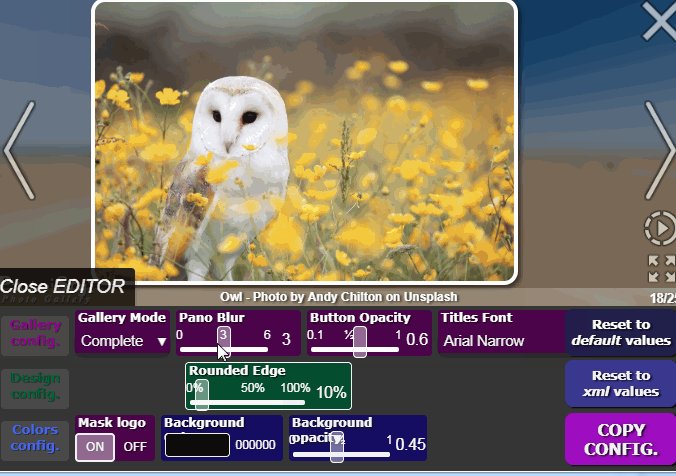
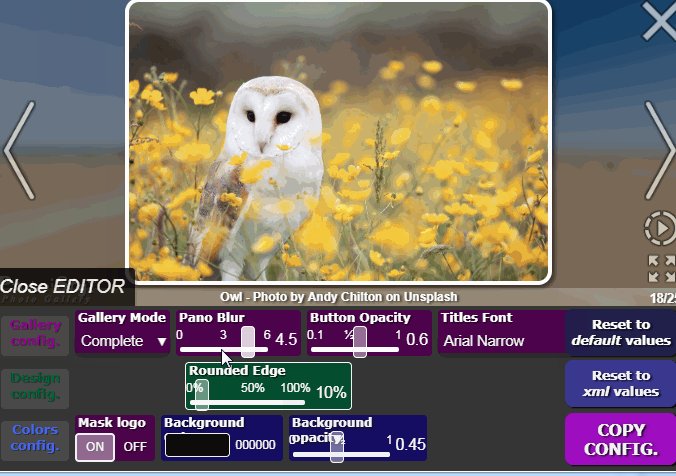
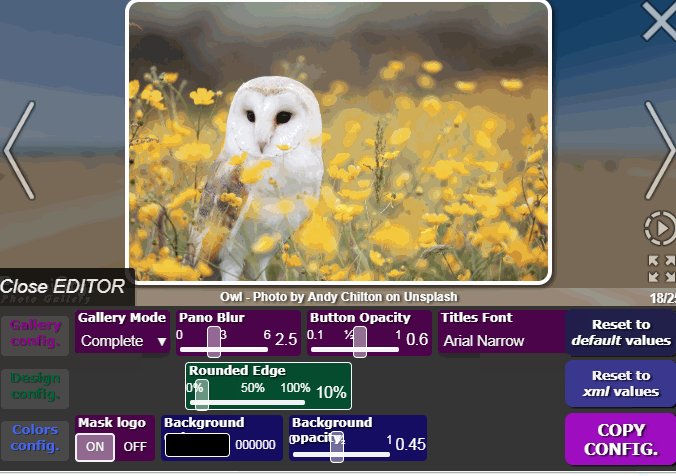
可通过编辑器可视化自定义屏幕上显示的全部元素。
插件特性
- 网格相册和滑动相册均为响应式设计。
- 可对图层(位置、相对尺寸、颜色、透明度以及字体等)进行高度自定义的控制。
- 可使用可视化编辑器实现对元素的编辑,并获得及时响应的效果。
- 每个相册均为独立的参数:可在同一漫游下展示多个不同样式的相册。
- 可处理任意尺寸和宽高比的图像(自动下缩放)。图像永远(默认)不会上缩放。
- 不同宽高比的图片可展示在同一个相册中。可使用裁切功能实现宽高比和图片方向的同一。
- 可针对源图像格式为JPG/PNG/GIF的图片实现四级分辨率展示。正常图片(原文件名)用于在滑动相册中展示放大的图片,缩略图图片(文件名加_s)用于在网格相册中进行展示。在手机中,在滑动相册中使用更小的图片(文件名加_m),在网格相册中使用更小的图片(文件名加_ms)。
- 通过快捷生成器(DROPLET)自动生成四级分辨率的图片。
- 自动检查缩略图或更小的图片是否路径正确(如果不存在,则使用正常图片代替)。可选择跳过该文件检查过程。(如果正常图片是高分辨率图片,则强烈建议进行缩略图的检查)
- 图片的预加载过程:左至右当前场景的相册缩略图(_s或者_ms的图片)需要预加载(注意:预加载过程通过onloadcomplete事件执行,因此只要当全景图加载完成时才会发生;你可以选择屏蔽该预加载过程)。默认下,针对滑动相册的正常图片是不会预加载的:当从网格相册打开一个图片时,图片下载开始,但此时图片是临时地使用缩略图来进行展示,你需要等待更大的图片下载完成。因此当滑动相册的图片发生改变时,你必须至少停留半秒时间来触发正常图片的下载。如果更大的图片的预加载被激活,则会在网格相册下方展示进度条。网格相册和滑动相册的预加载可分别独立设置。
- 漫游中使用不同方式嵌入相册(图层、热点、地图点或场景)。
- 每个相册可包含不受数量限制的图片;每个场景可包含不受数量限制的相册。
- 双标题设计。
- 帮助信息。
- 包含幻灯片功能。
- 包含放大功能。
- 最新版本 2.3.3
效果动图

安装方式
- 将文件夹‘pspg_gallery_data’复制到根目录下。
- 复制PSPG_EDITOR.html到根目录下,可根据需要修改js和xml文件的名字(19和33行)。
- 如果需要使用MAKE IMAGES for ProteiStyl Gallery的快捷生成器,可将DROPLET文件夹内的内容复制到krpano的下载包目录中。然后修改pspgD.config和pspgM.config中的数值来更改图片的尺寸。
- 如果你的图片已经处理好,可将它们复制到跟目录下一个文件夹(例如img文件夹)。
创建默认相册
- 可创建一个图层用于打开相册,
或者热点1<layer name="gallerybutton1" url="galleryicon1.png" align="center" edge="center" x="0" y="-25%"
1<hotspot name="my_button_for_gallery" url="gallery_icon1.png" ath="-25" atv="15" /> - 将图片拖到MAKE IMAGES for ProteiStyl Gallery,该生成器会生成四种分辨率的图片存在img文件夹下,并在该文件夹生成一个img.xml文件。
- 将img文件夹移动到项目根目录下。
- 从img.xml文件中复制代码到主xml中。注意include代码放在scene标签外。
根据你之前设置为打开相册的元素对属性open_button_type和open_button_name设置合适的数值。你也可以自定义name和title属性。对于单个全景图的漫游,该代码可放在任意位置(只要在krpano根元素内)。对于多个场景的漫游,该代码需要放在scene元素内(如果放在scene元素外则在keep为false或未定义时会被忽略)。12345678910<include url="%FIRSTXML%/pspg_gallery_data/pspg_gallery.xml" /><gallery name=" gallery_name " open_button_type="type_of_your_button" open_button_name="name_of_your_buttontitle="title_of_your_gallery" ><img name="img_Butterfly" url="Butterfly.jpg" short_title="Butterfly" second_title="" showtext="" /><img name="img_Deer" url="Deer.jpg" short_title="Deer" second_title="" showtext="" /><img name="img_Fox" url="Fox.jpg" short_title="Fox" second_title="" showtext="" /><img name="img_Heron" url="Heron.jpg" short_title="Heron" second_title="" showtext="" />…</gallery>
自定义图层样式
- 使用桌面浏览器打开PSPG_EDITOR.html。如果当前全景或场景只有一个相册,则编辑器会自动打开相册;否则需要点击打开按钮。
- 选择好你想要的样式,点击COPY CONFIG生成一段xml代码复制到剪切板中。
- 将代码粘贴并覆盖xml文件中的
保存xml文件,完成。1<gallery name="gallery_name" open_button_type="type_of_your_button"…>
进阶定制
定义图像路径
更改图像存放的默认路径(img文件夹),可在你的主xml中添加以下代码:
|
1 |
<pspg_settings images_path="my_customized_path/" /> |
当图像直接放在漫游根目录下或者使用多个不同的目录存放图像时,该设置可以为空,在后一种情怀中,需要为每个图像的url属性写上完全路径。
|
1 2 3 |
<img name="img_Butterfly" url="path1/Butterfly.jpg" .../> <img name="img_Deer" url="../path2/Deer.jpg" .../> <img name="img_Fox" url="path3/Fox.jpg" .../> |
定义加载超时和帮助信息的显示时间
设置你想要的加载超时时间以及对应的帮助信息显示时间。(默认值为20秒和5秒)
添加:
|
1 2 |
<pspg_settings load_timeout="30" help_duration="4" /> |
设置 help_duration=”0″ 则不显示帮助信息;在‘pspg_gallery_style.xml’文件中进行修改。
在打开相册和关闭相册时要执行的动作
你可以选择在打开相册和关闭相册时执行自定义的动作。
例如,使用一系列的动作来隐藏界面元素(默认皮肤vtourskin.xml中定义)。
|
1 2 3 4 5 6 7 8 |
<action name="enter_pspg_personalized_actions"> for(set(i,0), i LT gallery.count, inc(i), if( gallery[get(i)].open_button_type == 'hotspot', set(hotspot[get(gallery[get(i)].open_button_name)].visible,false); , set(layer[get(gallery[get(i)].open_button_name)].visible,false); ); ); skin_hideskin(instant); set(layer[skin_btn_prev_fs_icon].visible,false); set(layer[skin_btn_next_fs_icon].visible,false); set(layer[skin_btn_show].visible,false); </action> |
一系列的动作来恢复界面元素。
|
1 2 3 4 5 6 7 8 |
<action name="exit_pspg_personalized_actions"> for(set(i,0), i LT gallery.count, inc(i), if( gallery[get(i)].open_button_type == 'hotspot', set(hotspot[get(gallery[get(i)].open_button_name)].visible,true); , set(layer[get(gallery[get(i)].open_button_name)].visible,true); ); ); set(layer[skin_btn_prev_fs_icon].visible,true); set(layer[skin_btn_next_fs_icon].visible,true); set(layer[skin_btn_show].visible,true); skin_showskin(instant); skin_showthumbs(true); </action> |
你可以在这两个动作中添加自己的代码。
更改相册属性的默认值
It is possible to overwrite default value of any gallery attributes by setting new value as global parameter in
|
1 |
<pspg_settings name_of_gallery_attribute="new_default_value"/ |
例如
|
1 2 3 4 5 6 7 8 9 10 |
<pspg_settings gallery_mode="complete" blur_value="6" button_opacity="0.7" titles_font="Courier New" title_scale="0.8" Gtitle_pos="left" title_opacity="0" slideshow="true" slideshow_time="4" bgopacity="0.5" /> |
如果在gallery元素中没有另外定义,则以上设置应用于所有相册。
使用地图点打开相册
可在动作中动态添加地图点用于打开相册(例如: 默认皮肤中的 vtourskin.xml的skin_addmapspots 动作)
|
1 |
caller.addspot(spot_name, lat, lng, heading, false, null, null); |
或者
|
1 |
caller.addstylespot(spot_name, lat, lng, heading, spotstyle, false, null, null); |
(使用你想要的数值替换参数spot_name, lat 以及 lng)。
设置 openbuttontype=”spot” 以及 openbuttonname=”spotname” spotname为你想要用于打开相册的地图点的name。
将一个相册作为场景使用
可以将一个相册单独作为场景的内容进行展示。
在想要作为相册场景使用的scene代码中添加type=”proteistyl_gallery”:
|
1 2 |
<scene name="gallery_as_scene" title="PHOTO GALLERY" type="proteistyl_gallery" thumburl="panos/my_image.tiles/thumb.jpg" lat="42.481885131" lng="3.839721680" heading=""> |
然后将想要展示的相册的gallery元素写到scene元素中。这样的话,当打开scene时会自动打开相册。
注意:如果该场景包含多个<gallery>元素,只有最后一个(按照xml中的顺序)会被用于自动打开相册。
在不同的场景中使用相同的相册
将gallery元素放置在scene元素外,并使用keep属性,设置为true。
|
1 2 3 4 5 |
< gallery name=”xx” keep=”true” attribute2=”xx”… > <img name=”img1” url=”xx” attribute1=”xx” attribute2=”xx”… / > <img name=”img2” url=”xx” attribute1=”xx” attribute2=”xx”… / > … </ gallery> |
使用同一个按钮打开不同的相册
因为<gallery>元素是位于<scene>元素内的,因此不同的<gallery>是相互独立的,可在属性 ‘open_button_name’使用同一个name的layer/按钮来打开不同场景中的多个相册。因此,可建立一个layer,keep属性为true,在场景切换时,该按钮会自动切换到当前场景的相册。
通过js动作打开相册
使用js动作通过相册的name打开相册
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
function openGalleryByName(galleryname) { if (krpano) { var galleryOpen = krpano.get("galleryOpen"); if (galleryOpen) { krpano.call("hide_pspg_gallery(get(activeGallery));"); 9 setTimeout(function () { krpano.call("show_pspg_gallery(get(gallery["+ galleryname +"].index));"); }, 300); } else { krpano.call("show_pspg_gallery(get(gallery["+ galleryname +"].index));"); } } } |
使用js动作通过相册的index打开相册
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function openGalleryByIndex(galleryindex){ if (krpano) { var galleryOpen = krpano.get("galleryOpen"); if (galleryOpen) { krpano.call("hide_pspg_gallery(get(activeGallery));"); setTimeout(function () { krpano.call("show_pspg_gallery("+ galleryindex +");"); }, 300); } else { krpano.call("show_pspg_gallery("+ galleryindex +");"); } } } |
使用js动作关闭任意已经打开的相册
|
1 2 3 4 5 6 7 8 9 10 11 |
function closeGallery() { if (krpano) { var galleryOpen = krpano.get("galleryOpen"); if (galleryOpen) { krpano.call("hide_pspg_gallery(get(activeGallery));"); } } } |
其它自定义功能
- 如果有需要,可以手动更改相册属性的数值(尤其是前九个无法在编辑器中修改的属性)。
- 位于文件夹 ‘pspg_gallery_data’的‘pspg_gallery_style.xml’文件是没有加密的,因此有需要的话可以修改其内容。
- The .png files located in the folder位于文件夹 ‘pspg_gallery_data’ (交互按钮的图片) 中的png文件可以使用自定义文件进行替换(保留原始的分辨率和后缀名)
插件属性完全解析
| 属性值(gallery元素) | 默认值 | 可设置的数值或范围
(在编辑器中) |
说明 |
| name | 无默认值 | 任意字母开头的字符串** | 必须的属性。gallery元素的name。 |
| open_button_type | 无默认值 | layer/hotspot/地图点/空 | 必须的属性。用于打开相册的按钮类型。
layer/hotspot = 使用图层或热点打开相册。 spot = 使用地图点打开相册(用于定义地图的图层必须是vtourskin.xml定义地图的默认值“skin_map”,如果选择了spot则设置display_preload=”false” ) none = 不使用按钮打开相册(通过js动作打开) |
| open_button_name | 无默认值 | – | 必须的属性(只有 open_button_type=”none”例外)。用于打开相册的layer/hotspot/spot的name。 插件会为相关的layer/hotspot/地图点设置合适的onclick和onhover动作。 |
| title | 空 | 任意html文本 | 显示在相册顶部的标题,当鼠标悬停在相关的相册按钮时也会弹出提示。 |
| keep | false | true/false | true = 当切换场景时保留相册元素。
false = 当切换场景时不保留相册元素。 |
| preload_image | true | true/false | true = 为网格相册启用缩略图预加载过程。
false = 为网格相册屏蔽缩略图预加载过程。 (当gallery_mode=”scroll”属性将被忽略)。 |
| preload_images_scroll | false | true/false | true = 为滑动相册启用更大图像的预加载过程。
false = 为滑动相册屏蔽更大图像的预加载过程。 |
| display_preload | true | true/false | true = 当preload_images =”true” (或 preload_images_scroll =”true”)时
在相册打开的按钮上显示预加载信息和进度条。 |
| skipfilecheck | false | true/false | true = 为了更快下载图像,在尝试载入后缀名为_s、_m以及_ms的图像时跳过文件存在检查。 |
| gallery_mode | complete | complete/grid/scroll | complete = 使用插件的全部功能。
grid = 只展示网格相册(适用于展示小图) scroll = 只展示滑动相册(适用于展示少量图片,且无需网格展示的情况)。 在这种情况下,预加载过程直接加载更大的图像(无其他后缀或_m后缀的图片) |
| blur_value | 1.5 | 0-6* | 使用postprocessing_multipass_blur.js来模糊相册背后的全景。设置为0屏蔽该使用。 |
| button_opacity | 0.8 | 0.1-1 | 交互按钮(关闭、滑动、幻灯片和全屏按钮)的透明度。 |
| titles_font | Verdana | 任意html适配字体 | 用于显示相册标题、图像标题以及图像序号的字体。 |
| title_scale | 1 | 0.33-3* | 调整相册标题的缩放。 |
| Gtitle_pos | center | left/ halfleft/ center/ halfright/ right |
网格相册标题在顶部的位置。
注意:只有gallery_mode=”scroll”.相册标题才会显示在滑动相册顶部。 |
| title_color | 0xFFFFFF | 十六进制颜色数值 | 相册标题的文字颜色。 |
| title_opacity | 0.5 | 0-1 | 相册标题文字的透明度。设置为0屏蔽相册标题。 |
| slideshow | true | true/false | true = 启用幻灯片功能并显示播放按钮(屏幕右下角)
注意:当幻灯片播放时播放按钮转换为动态形式。 |
| slideshow_time | 3 | 1-10*(秒) | 幻灯片的每一张停留时间。
注意:在一个循环计时后执行的任意动作都会停止幻灯片。 |
| masklogo | false | true/false | true = 隐藏左下角的logo
(当没有Branding Free License时会锁定在false) |
| g_bgcolor | 0x000000 | 十六进制颜色数值 | 相册背景颜色 |
| bgopacity | 0.7 | 0-1 | 相册背景透明度。设置为0不使用背景。 |
| 针对网格相册的属性 | |||
| showtext | 空 | 任意html文本 | 在鼠标onover在缩略图时使用showtext插件显示一个很小的文本。 |
| fixed_length | true | true/false | true = 网格相册中缩略图的宽度根据属性“maxlength”来设定。与屏幕宽度无关,列数根据屏幕宽度而定。
false = 网格相册中列数根据属性“column_nb”来设定。与屏幕宽度无关,缩略图宽度根据屏幕宽度而定。 |
| maxlength | 300 | 75-600*(像素) | 当fixed_length=”true”,网格相册中缩略图宽度,单位为像素。 |
| column_nbr | 6 | 2-20* | 当fixed_length=”false”,网格相册的列数。 |
| row_min | 3 | 2-6* | 当fixed_length=”true”,网格相册能展示的最小列数;如果屏幕宽度太小,以至于按照属性“maxlength”设定的缩略图宽度不足以显示最小的列数,那么缩略图宽度会相应减少。
(当fixed_length=”false”会被跳过) |
| ratio | 1 | 0.25-4* | 网格单元的宽高比。 |
| croptofit | false | true/false | true = 为适应网格单元的宽高比剪裁源图像。 |
| upscale_enabled | false | true/false | true = 在分辨率不足时启用对源图像的放大。 |
| shape | rectangular | rectangular/square/circle | 展示图像的形状。
在编辑器中,选择square时会自动设置ratio=”1”, croptofit=”true”并锁定rounded=“0” 选择circle时会自动设置ratio=”1”, croptofit=”true”并锁定rounded=“100” 选择rectangular时会自动解锁属性rounded,但手动改变属性“shape”时不会改变任何事情。 |
| rounded | 10 | 0-100 | 缩略图圆角相对程度。
0 = 方角;100 = 半圆 |
| spacing | 15 | -35-80 | 定义相对间距(与单元宽度有关)。同时影响缩略图之间的垂直和水平间距。
负数值 = 缩略图之间覆盖 0 = 缩略图之间没有空隙 50 = 缩略图宽度是单元的一半。 |
| line_space | 0 | -80-80 | 通过定义单元格之间的垂直间距,只调整缩略图之间的垂直间距。
负数值 = 单元格垂直覆盖(如果spacing=”0″) 0 = 单元格之间没有垂直间距(如果spacing=”0″) 正数值 = 单元格之间的垂直间距(如果spacing=”0″) |
| border_type | absolute | absolute/relative | absolute = 固定数值的边框尺寸(由数值“border_size”决定)。使用较小的数值适用于较窄的边框。
relative = 边框尺寸与单元尺寸相关(对较大的边框使用合适的设置,让缩略图标题可以显示)。 |
| border_size | 2 | 0 – 16*像素 或 0 – 25*% | 缩略图边框尺寸。(根据“border_type”使用绝对像素数值或者百分比)
设置为0屏蔽边框使用。 |
| border_color | 0xFFFFFF | 十六进制颜色数值 | 缩略图边框颜色。 |
| border_opacity | 1 | 0.1-1 | 缩略图边框透明度。 |
| shadow_blur | 5 | 0-20* | 阴影尺寸(单位为像素)。设置为0屏蔽缩略图后面的阴影。 |
| shadow_opacity | 0.5 | 0-1 | 阴影透明度。 |
| display_image_title | true | true/false/never | true = 始终在缩略图上显示短标题。
false = 只在鼠标停留在缩略图上时显示短标题。 never = 始终不显示短标题。 注意:如果没有指定,短标题是源图像的url名字。 |
| image_title_pos | bottom | top-out/top/ halftop/center/halfbottom / bottom/bottom-out |
缩略图短标题的位置。
top/ halftop/center/halfbottom/ bottom = 标题在缩略图内 top-out, bottom-out = 标题在缩略图边框上(需要 border_type=”relative” 以及 border_size>4%) |
| image_title_scale | 1 | 0.33-3* | 调整缩略图标题的缩放。 |
| image_title_bgscale | 8 | 5-150 | 缩略图标题背景的相对高度(与缩略图高度相关)
50 = 背景覆盖约为缩略图的百分之五十 100 = 背景完全覆盖缩略图 150 = 显示背景但隐藏缩略图标题(如果 image_title_pos=”top” 或 “bottom”) |
| image_title_color | 0xFFFFFF | 十六进制颜色数值 | 缩略图标题文本颜色 |
| image_title_opacity | 0.9 | 0.1-1 | 缩略图标题透明度(影响背景透明度) |
| title_bgcolor | 0xFFFFFF | 十六进制颜色数值 | 缩略图标题背景颜色 |
| title_bgopacity | 0.2 | 0-1 | 缩略图标题背景透明度 |
| title_interact_opacity | 0.7 | 0-1 | 当鼠标停在图像上缩略图标题背景透明度 |
| 针对滑动相册的属性 | |||
| direction | horizontal | horizontal/vertical | 滑动相册的滑动方向。 |
| image_scale | 1 | 0.2-1 | 调整图像显示尺寸的比例。
1 = 使用屏幕上尽可能多的面积来显示图像; <1 = 使用较少的面积 |
| rel_zoomfactor | 100 | 1-100 | 初始相对缩放比。
例如,如果这个值设置为2,图像显示为最大尺寸的30%(缩放前),缩放功能将初始显示其图像最大尺寸的60%。当然,仍然有可能第二次手动缩放到100%。默认值设置为100,确保缩放图像直接显示在100%。(减少二次手动缩放的可能性)。 |
| no_zoom | false | true/false | true = 屏蔽缩放图像功能 |
| upscale_enabled_scroll | false | true/false | true = 在缺少分辨率时启用对源图像放大的功能。
false = 即使展示的区域更大图像始终以其原始尺寸进行展示。 |
| no_overlay | false | true/false | true = 为避免图像和交互按钮(以及gallery_mode=”scroll”的相册标题)产生重叠减少图像尺寸。
false = 交互按钮有时候会覆盖在图像上(尤其是移动设备上)。 |
| rounded_scroll | 10 | 0-100 | 图像圆角相对程度。
0 = 方角;100 = 半圆 |
| border_type_scroll | absolute | absolute/relative | absolute = 固定数值的边框尺寸(由数值“border_size_scroll”决定)。使用较小的数值适用于较窄的边框。
relative = 边框尺寸与单元尺寸相关(对较大的边框使用合适的设置)。 |
| border_size_scroll | 2 | 0 – 16*像素 或 0 – 25*% | 图像边框尺寸。(根据“border_type_scroll”使用绝对像素数值或者百分比)
设置为0屏蔽边框使用。 |
| border_color_scroll | 0xFFFFFF | 十六进制颜色值 | 图像边框的颜色。 |
| border_opacity_scroll | 1 | 0.1-1 | 图像边框透明度。 |
| shadow_blur_scroll | 5 | 0-20* | 阴影尺寸(单位为像素)。设置为0去掉图像背后的阴影。 |
| shadow_opacity_scroll | 0.5 | 0-1 | 阴影透明度。 |
| bottom_title_scale | 1 | 0.33-3* | 调整图像下标题的缩放以及图像序号的尺寸。
标题默认值:短标题 = second title |
| display_short_title | true | true/false | true = 在底部标题中使用短标题。
false = 在底部标题中不使用短标题。 |
| bottom_title_color | 0xFFFFFF | 十六进制颜色值 | 底部标题的字体颜色。 |
| bottom_title_opacity | 1 | 0-1 | 底部标题的透明度。设置为0隐去底部标题 |
| bottom_title_bgcolor | 0xFFFFFF | 十六进制颜色值 | 底部标题背景的颜色。 |
| bottom_title_bgopacity | 0.25 | 0-1 | 底部标题背景的透明度。 |
| numbers_opacity | 1 | 0-1 | 图像序号的透明度,设置为0隐去图像序号。 |
* 如果有需要可设置编辑器范围外的数值。
** 但不能报考括号 [ 或者 ]
<img name=”xx” url=”xx” attribute1=”xx” attribute2=”xx”… / >
| 属性值(img元素) | 默认值 | 可设置的数值或范围
(在编辑器中) |
说明 |
| name | 无默认值 | 任意字母开头的字符串** | 必须的属性。gallery元素的name。 |
| url | 没有后缀名的路径 | 任意以.jpg/.JPG/.png/.PNG/.gif/.GIF为结束的字符串 | 必须的属性。img元素的name。
注意,文件夹路径已经在pspg_settings. images_path定义,但为了多个文件夹的使用,在这里使用完全路径。 |
| short_title | 空 | 任意html文本 | 设置一个自定义标题覆写默认值。 |
| second_title | 空 | 任意html文本 | 如需要设置次标题(只在滚动相册中显示) |
| action | 空 | 任意krpano xml动作 | 仅在gallery_mode=”grid”时点击图像时执行的动作。 |
| showtext | 空 | 任意html文本 | 只能在网格相册下使用。使用showtext动作在鼠标悬浮在图像上显示文字。
覆写在gallery元素中的showtext属性定义的文本。 |