简介
Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
一个字库,675个图标
仅一个Font Awesome字库,就包含了与网页相关的所有形象图标。
无需依赖JavaScript
Font Awesome完全不依赖JavaScript,因此无需担心兼容性。
无限缩放
无论在任何尺寸下,可缩放的矢量图形都会为您呈现出完美的图标。
如言语一般自由
Font Awesome完全免费,哪怕是商业用途。请查看许可。
CSS控制
只要CSS支持,无论颜色、大小、阴影或者其它任何效果,都可以轻易展现。
高分屏完美呈现
Font Awesome的矢量图标,将使您的网站在视网膜级的高分屏上大放异彩。
完美兼容其它框架
尽管是为Bootstrap设计,但Font Awesome同样能与其它框架完美协同运作。
可用于桌面系统
用于桌面系统,或需要一套完整的矢量图,请查看备忘。
可适配于屏幕阅读器
与其它字体不同,Font Awesome不会影响屏幕阅读器正常工作。
krpano效果
导航栏所有按钮效果都是Font Awesome制作的。
使用方法
下载地址及中文网站
http://fontawesome.dashgame.com/
- 复制整个
font-awesome文件夹到您的项目中。 - 在HTML的
<head>中引用font-awesome.min.css。
1<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
示例说明
下载最新版本4.7压缩包解压到项目文件夹中,如图:

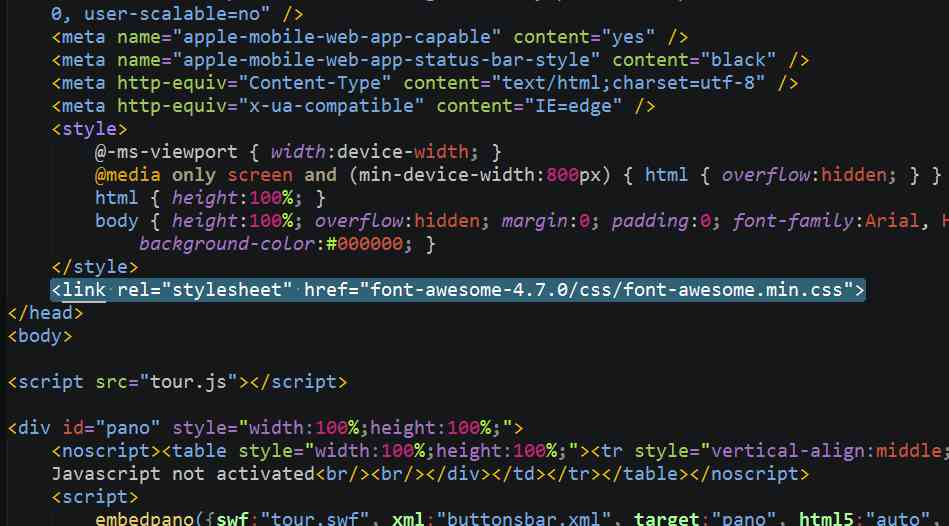
在代码编辑器中打开tour.html。在head部加入以下代码,
|
1 |
<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"> |
如图

buttonsbar-include.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<krpano> <!-- <style name="button" type="container" align="lefttop" edge="center" width="40" height="40" bgcolor="0x000000" bgalpha="0.5" bgcapture="true" children="false" scalechildren="true" onover="tween(scale,1.2,0.1);" onout="tween(scale,1,0.1);" /> --> <style name="button" type="container" width="38" height="38" bgcolor="0x000000" bgalpha="0.5" bgborder="1 0xffffff 0.5" bgcapture="true" align="lefttop" edge="center" children="false" scalechildren="true" onover="tween(scale,1.2,0.1);" onout="tween(scale,1,0.1);" /> <style name="text-awesome" url="textfield.swf" css="font-family:Arial; font-size:24px; color:#FFFFFF;text-align:center;" background="false" align="center" x="0" y="0" vcenter="true" /> <!-- use the textfield with border, background, rounded edges and shadow as container for the buttons --> <layer name="buttonbar" type="container" width="250" height="50" align="bottom" y="10" keep="true"> <layer name="lb" style="button" x="20" y="20" ondown="set(hlookat_moveforce,-1);tween(scale,1.2,0.1);" onup="set(hlookat_moveforce,0);tween(scale,1,0.1);"> <layer name="lico" style="text-awesome" html="[i class='fa fa-arrow-left'/]"/> </layer> <layer name="rb" style="button" x="58" y="20" ondown="set(hlookat_moveforce,+1);tween(scale,1.2,0.1);" onup="set(hlookat_moveforce,0);tween(scale,1,0.1);"> <layer name="rico" style="text-awesome" html="[i class='fa fa-arrow-right'/]"/> </layer> <layer name="ub" style="button" x="96" y="20" ondown="set(vlookat_moveforce,-1);tween(scale,1.2,0.1);" onup="set(vlookat_moveforce,0);tween(scale,1,0.1);"> <layer name="uico" style="text-awesome" html="[i class='fa fa-arrow-up'/]"/> </layer> <layer name="db" style="button" x="134" y="20" ondown="set(vlookat_moveforce,+1);tween(scale,1.2,0.1);" onup="set(vlookat_moveforce,0);tween(scale,1,0.1);"> <layer name="dico" style="text-awesome" html="[i class='fa fa-arrow-down'/]"/> </layer> <layer name="ib" style="button" x="172" y="20" ondown="set(fov_moveforce,-1);tween(scale,1.2,0.1);" onup="set(fov_moveforce,0);"> <layer name="iico" style="text-awesome" html="[i class='fa fa-plus'/]"/> </layer> <layer name="ob" style="button" x="210" y="20" ondown="set(fov_moveforce,+1);tween(scale,1.2,0.1);" onup="set(fov_moveforce,0);"> <layer name="oico" style="text-awesome" html="[i class='fa fa-minus'/]"/> </layer> <layer name="fs" style="button" x="248" y="20" onclick="switch(fullscreen);" devices="fullscreensupport"> <layer name="ofico" style="text-awesome" html="[i class='fa fa-expand'/]" visible="true" /> <layer name="cfico" style="text-awesome" html="[i class='fa fa-compress' /]" visible="false" /> </layer> </layer> <!-- events to change the fullscreen buttons --> <events name="buttonbarevents" keep="true" devices="fullscreensupport" onxmlcomplete="buttonbar_update_fullscreenbuttons();" onenterfullscreen="buttonbar_update_fullscreenbuttons();" onexitfullscreen ="buttonbar_update_fullscreenbuttons();" /> <action name="buttonbar_update_fullscreenbuttons"> if(fullscreen, set(layer[ofico].visible,false); set(layer[cfico].visible,true); , set(layer[ofico].visible,true); set(layer[cfico].visible,false); ); </action> </krpano> |
您可以将Font Awesome图标使用在几乎任何地方,只需要使用CSS前缀 fa ,再加上图标名称。 Font Awesome是为使用内联元素而设计的。我们通常更喜欢使用 <i> ,因为它更简洁。 但实际上使用 <span> 才能更加语义化。
在http://fontawesome.dashgame.com/
我们找到左箭头的图标名称

点击红色箭头的复制图标,获取对应标签
fa-arrow-left
因为是在krpano中所以要用中括号
因此是
|
1 |
html="[i class='fa fa-arrow-left'/]" |
因为这本身是字体,因此例如图标的颜色和大小实际上可以用css属性来控制。只要把它理解成字体即可。
更多关于Font Awesome的信息请阅读 http://fontawesome.dashgame.com/