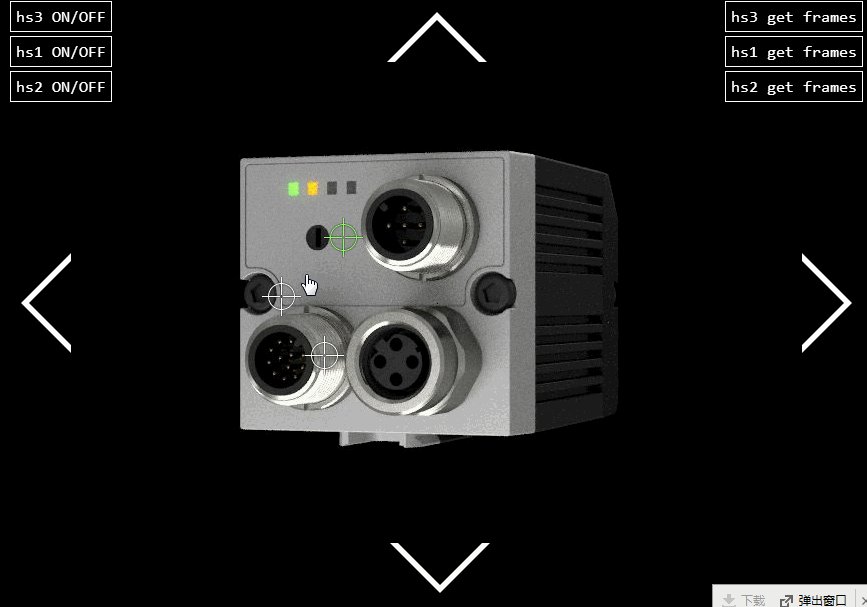
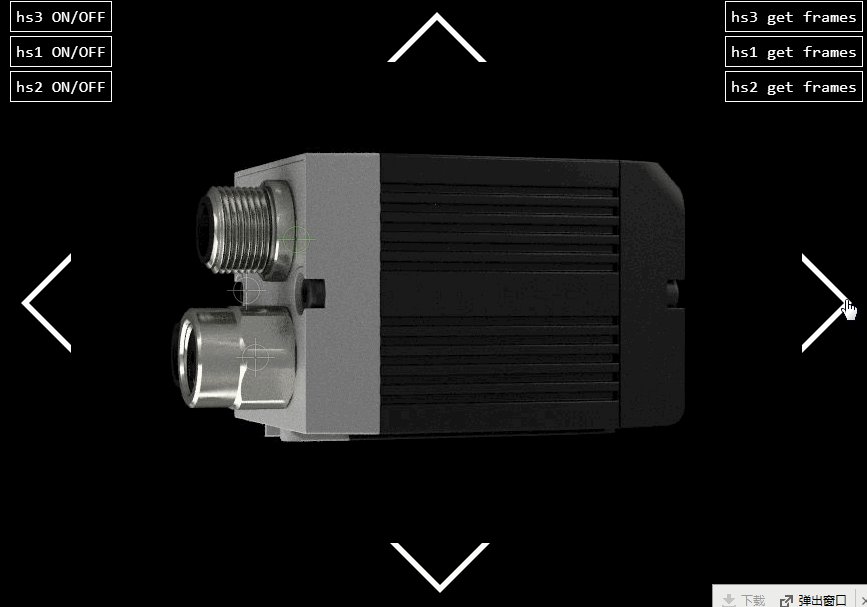
效果演示
可通过触屏、鼠标拖拽或按钮点击的方式在水平和垂直两个方向上旋转。

可通过两指手势或鼠标滚轮进行缩放。

支持环物上插入热点。代码开源。

使用方式
建议使用jpg图片,jpg图片比png要更节省体积。制作jpg图片序列如下。按照同一个水平角度来安排。

如图放到objects文件夹中的某个子文件夹。然后把objects文件夹复制到自己的项目文件夹下。

把案例中的plugins的draggablelayer.js和draggablelayer.swf复制到自己项目的plugins文件夹中。

在主xml中嵌入
|
1 |
<include url="obj3Dcore.xml" /> |
在krpano根元素中配置环物设定
|
1 2 3 4 5 6 7 8 9 10 11 |
<krpano obj="object_desktop" extension=".jpg" rowcount="7" row="3" framecount="35" frame="0" framew="600" frameh="600" editmode="false" > |
obj=”object_desktop” 指定onjects文件夹下放置环物图片的文件夹名称
extension=”.jpg” 指定环物图片的文件后缀
rowcount=”7″ 有多少垂直角度也就是有多少张图片
row=”3″ 指定初始从哪个垂直角度开始,现在是第三行
framecount=”35″ 每一个图片有多少帧
frame=”0″ 从第几帧开始,这里0是第一帧。
framew=”600″ 帧宽度
frameh=”600″ 帧高度
editmode=”false” 是否开启编辑模式
编辑模式
编辑模式代码初始化
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<krpano obj="object_desktop" extension=".jpg" rowcount="7" row="3" framecount="35" frame="0" framew="600" frameh="600" editmode="true" > <include url="obj3Dcore.xml" /> <hs name="hs3" url="images/hs.png" text=" Lorem ipsum[br] Blah Blah"> <frame name="r0f0" x="126" y="351"/> <frame name="r2f0" x="126" y="351"/> <frame name="r3f0" x="126" y="351"/> </hs> <hs name="hs1" url="images/hs.png" text=" Lorem ipsum[br] Blah Blah "> <frame name="r0f0" x="126" y="351"/> <frame name="r2f0" x="126" y="351"/> <frame name="r3f0" x="126" y="351"/> </hs> <hs name="hs2" url="images/hs2.png" text=" Hello there[br] It is hotspot text "> <frame name="r0f0" x="126" y="351"/> <frame name="r2f0" x="126" y="351"/> <frame name="r3f0" x="126" y="351"/> </hs> </krpano> |
打开html文件
左上角控制热点的可见性
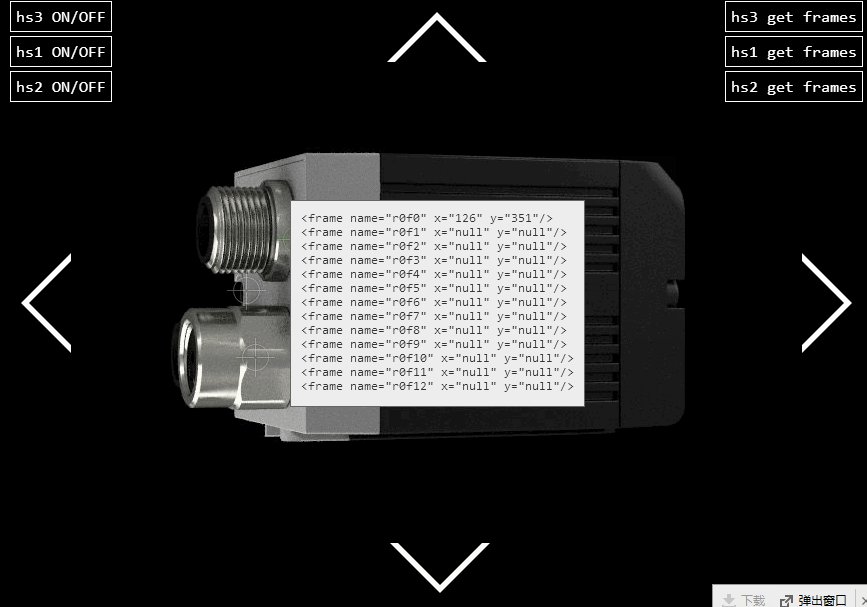
右上角在编辑后获取代码
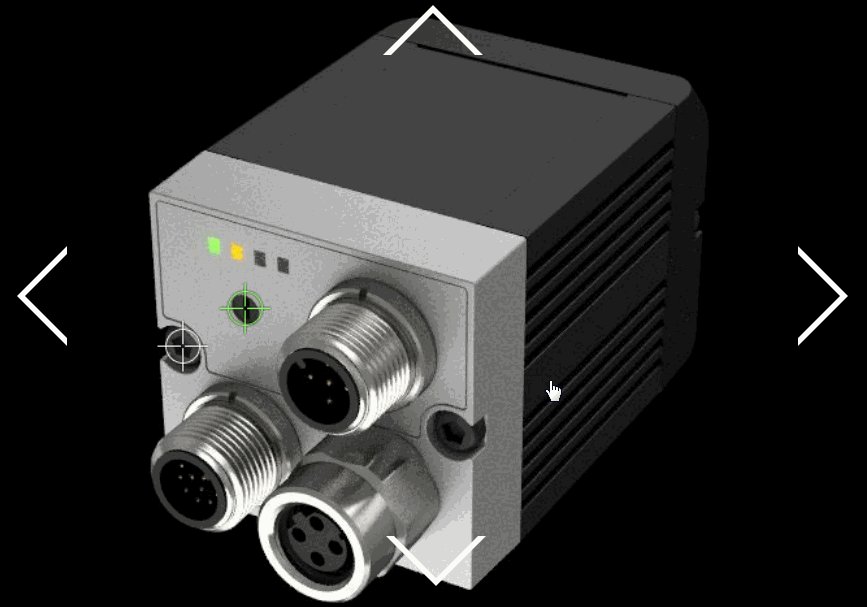
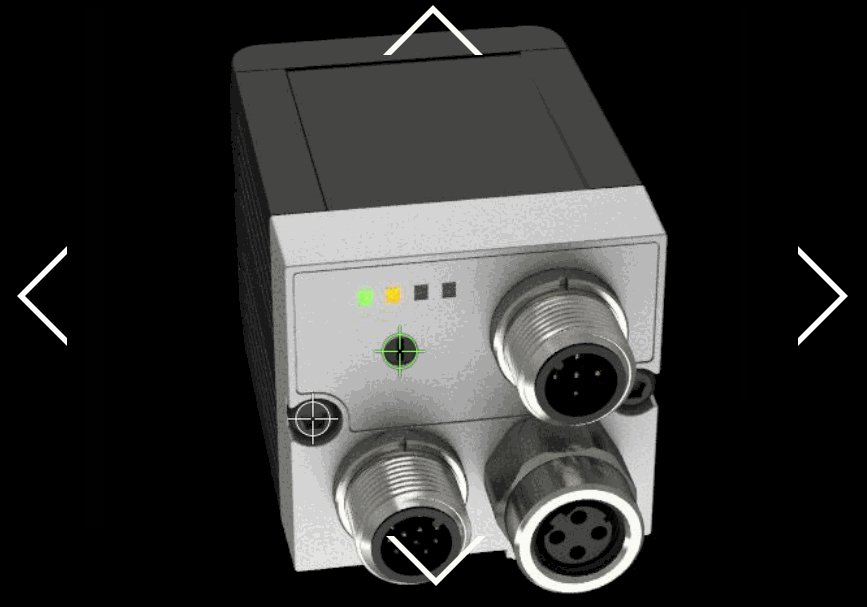
可通过箭头切换不同帧,然后通过鼠标拖拽来确定热点的位置。

最终主xml的代码效果如下
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 |
<krpano obj="object_desktop" extension=".jpg" rowcount="7" row="3" framecount="35" frame="0" framew="600" frameh="600" editmode="false" > <include url="obj3Dcore.xml" /> <hs name="hs1" url="images/hs.png" text=" Lorem ipsum[br] Blah Blah "> <frame name="r0f0" x="126" y="351"/> <frame name="r0f1" x="103" y="335"/> <frame name="r0f2" x="87" y="318"/> <frame name="r0f3" x="77" y="300"/> <frame name="r0f4" x="73" y="285"/> <frame name="r0f27" x="434" y="355"/> <frame name="r0f28" x="408" y="368"/> <frame name="r0f29" x="379" y="377"/> <frame name="r0f30" x="343" y="380"/> <frame name="r0f31" x="303" y="384"/> <frame name="r0f32" x="262" y="384"/> <frame name="r0f33" x="225" y="382"/> <frame name="r0f34" x="187" y="374"/> <frame name="r0f35" x="155" y="364"/> <frame name="r1f0" x="126" y="325"/> <frame name="r1f1" x="104" y="315"/> <frame name="r1f2" x="88" y="302"/> <frame name="r1f3" x="75" y="295"/> <frame name="r1f4" x="73" y="280"/> <frame name="r1f27" x="435" y="329"/> <frame name="r1f28" x="411" y="336"/> <frame name="r1f29" x="377" y="340"/> <frame name="r1f30" x="343" y="348"/> <frame name="r1f31" x="303" y="349"/> <frame name="r1f32" x="262" y="351"/> <frame name="r1f33" x="223" y="346"/> <frame name="r1f34" x="189" y="340"/> <frame name="r1f35" x="154" y="333"/> <frame name="r2f0" x="126" y="297"/> <frame name="r2f1" x="103" y="294"/> <frame name="r2f2" x="86" y="288"/> <frame name="r2f3" x="76" y="280"/> <frame name="r2f4" x="73" y="274"/> <frame name="r2f27" x="437" y="298"/> <frame name="r2f28" x="411" y="305"/> <frame name="r2f29" x="378" y="306"/> <frame name="r2f30" x="344" y="309"/> <frame name="r2f31" x="306" y="311"/> <frame name="r2f32" x="264" y="310"/> <frame name="r2f33" x="223" y="308"/> <frame name="r2f34" x="186" y="307"/> <frame name="r2f35" x="152" y="304"/> <frame name="r3f0" x="125" y="270"/> <frame name="r3f1" x="102" y="272"/> <frame name="r3f2" x="84" y="268"/> <frame name="r3f3" x="76" y="270"/> <frame name="r3f4" x="72" y="268"/> <frame name="r3f5" x="77" y="269"/> <frame name="r3f27" x="436" y="271"/> <frame name="r3f28" x="405" y="273"/> <frame name="r3f29" x="379" y="271"/> <frame name="r3f30" x="341" y="271"/> <frame name="r3f31" x="298" y="272"/> <frame name="r3f32" x="263" y="270"/> <frame name="r3f33" x="226" y="271"/> <frame name="r3f34" x="187" y="270"/> <frame name="r3f35" x="153" y="271"/> <frame name="r4f0" x="125" y="246"/> <frame name="r4f1" x="105" y="246"/> <frame name="r4f2" x="87" y="251"/> <frame name="r4f3" x="76" y="258"/> <frame name="r4f26" x="460" y="244"/> <frame name="r4f27" x="436" y="243"/> <frame name="r4f28" x="410" y="239"/> <frame name="r4f29" x="380" y="237"/> <frame name="r4f30" x="343" y="232"/> <frame name="r4f31" x="303" y="231"/> <frame name="r4f32" x="264" y="231"/> <frame name="r4f33" x="223" y="233"/> <frame name="r4f34" x="186" y="234"/> <frame name="r4f35" x="153" y="240"/> <frame name="r5f0" x="127" y="218"/> <frame name="r5f26" x="460" y="227"/> <frame name="r5f27" x="437" y="215"/> <frame name="r5f28" x="409" y="210"/> <frame name="r5f29" x="378" y="202"/> <frame name="r5f30" x="343" y="197"/> <frame name="r5f31" x="302" y="193"/> <frame name="r5f32" x="262" y="195"/> <frame name="r5f33" x="226" y="197"/> <frame name="r5f34" x="187" y="200"/> <frame name="r5f35" x="154" y="208"/> <frame name="r6f0" x="125" y="192"/> <frame name="r6f26" x="457" y="207"/> <frame name="r6f27" x="432" y="186"/> <frame name="r6f28" x="407" y="179"/> <frame name="r6f29" x="377" y="172"/> <frame name="r6f30" x="342" y="163"/> <frame name="r6f31" x="302" y="158"/> <frame name="r6f32" x="262" y="159"/> <frame name="r6f33" x="224" y="163"/> <frame name="r6f34" x="188" y="169"/> <frame name="r6f35" x="153" y="181"/> </hs> <hs name="hs2" url="images/hs2.png" text=" Hello there[br] It is hotspot text "> <frame name="r0f0" x="188" y="313"/> <frame name="r0f1" x="161" y="301"/> <frame name="r0f2" x="135" y="289"/> <frame name="r0f3" x="118" y="277"/> <frame name="r0f4" x="102" y="263"/> <frame name="r0f5" x="95" y="246"/> <frame name="r0f28" x="435" y="283"/> <frame name="r0f29" x="414" y="297"/> <frame name="r0f30" x="388" y="306"/> <frame name="r0f31" x="357" y="315"/> <frame name="r0f32" x="325" y="321"/> <frame name="r0f33" x="289" y="323"/> <frame name="r0f34" x="254" y="322"/> <frame name="r0f35" x="220" y="317"/> <frame name="r1f0" x="188" y="280"/> <frame name="r1f1" x="159" y="273"/> <frame name="r1f3" x="115" y="257"/> <frame name="r1f28" x="435" y="259"/> <frame name="r1f29" x="414" y="266"/> <frame name="r1f30" x="386" y="275"/> <frame name="r1f31" x="356" y="280"/> <frame name="r1f32" x="323" y="283"/> <frame name="r1f33" x="289" y="286"/> <frame name="r1f34" x="255" y="285"/> <frame name="r1f35" x="221" y="282"/> <frame name="r2f0" x="189" y="246"/> <frame name="r2f1" x="161" y="241"/> <frame name="r2f2" x="136" y="239"/> <frame name="r2f3" x="117" y="233"/> <frame name="r2f28" x="433" y="238"/> <frame name="r2f29" x="414" y="241"/> <frame name="r2f30" x="386" y="243"/> <frame name="r2f31" x="358" y="247"/> <frame name="r2f32" x="324" y="248"/> <frame name="r2f33" x="289" y="250"/> <frame name="r2f34" x="252" y="249"/> <frame name="r2f35" x="220" y="249"/> <frame name="r3f0" x="189" y="213"/> <frame name="r3f1" x="161" y="213"/> <frame name="r3f2" x="137" y="215"/> <frame name="r3f3" x="118" y="216"/> <frame name="r3f28" x="433" y="216"/> <frame name="r3f29" x="412" y="216"/> <frame name="r3f30" x="389" y="214"/> <frame name="r3f31" x="357" y="213"/> <frame name="r3f32" x="323" y="214"/> <frame name="r3f33" x="289" y="214"/> <frame name="r3f34" x="254" y="214"/> <frame name="r3f35" x="218" y="214"/> <frame name="r4f0" x="190" y="187"/> <frame name="r4f1" x="162" y="190"/> <frame name="r4f2" x="137" y="193"/> <frame name="r4f3" x="119" y="200"/> <frame name="r4f28" x="432" y="199"/> <frame name="r4f29" x="413" y="191"/> <frame name="r4f30" x="387" y="187"/> <frame name="r4f31" x="356" y="182"/> <frame name="r4f32" x="324" y="180"/> <frame name="r4f33" x="289" y="180"/> <frame name="r4f34" x="256" y="180"/> <frame name="r4f35" x="221" y="183"/> <frame name="r5f0" x="189" y="158"/> <frame name="r5f1" x="162" y="166"/> <frame name="r5f2" x="138" y="174"/> <frame name="r5f3" x="120" y="185"/> <frame name="r5f4" x="106" y="196"/> <frame name="r5f5" x="99" y="207"/> <frame name="r5f28" x="432" y="182"/> <frame name="r5f29" x="411" y="172"/> <frame name="r5f30" x="385" y="163"/> <frame name="r5f31" x="357" y="157"/> <frame name="r5f32" x="325" y="153"/> <frame name="r5f33" x="291" y="150"/> <frame name="r5f34" x="255" y="150"/> <frame name="r5f35" x="222" y="151"/> <frame name="r6f0" x="192" y="137"/> <frame name="r6f1" x="164" y="148"/> <frame name="r6f2" x="141" y="160"/> <frame name="r6f28" x="431" y="168"/> <frame name="r6f29" x="409" y="155"/> <frame name="r6f30" x="385" y="144"/> <frame name="r6f31" x="354" y="135"/> <frame name="r6f32" x="322" y="129"/> <frame name="r6f33" x="289" y="127"/> <frame name="r6f34" x="254" y="125"/> <frame name="r6f35" x="223" y="130"/> </hs> </krpano> |