插件基本文档
欢迎使用!
这是本插件第一个含有七条时间轴的完整版本。我强烈建议你先通篇阅读本文,理解插件后,再进行尝试。
在你开始之前请首先查看插件中的案例。使用火狐浏览器或者谷歌浏览器打开MH_example_tour下的index.html。在第一个视频中你会看到一个简单的遮罩例子。第二个视频是一个高速测试。第三个视频是直升机上的一段对话,在岩石上有一团神秘的影子,在视频的特定节点中会有一个“lookto”的action。第四个视频使用一条时间轴加载不同的热点以及多个“lookto”的移动。你也可以查看MH_example_single以及360Photoexample的例子。
请备份本插件和案例的一个完整的无修改的版本!!
首次尝试
我们首先来尝试一下。
- 打开MH_editor文件夹的index.html文件夹。
- 选择 timeline 1
- 拖动热点到人的身体上,确保热点处在正确的位置。
- 按下键盘的空格键。
这样的话,我们就确定了在该关键帧的热点的位置。视频播放到下一个关键帧然后暂停。再次拖动热点到想要的位置,按下空格键,如此继续下去。当你设置了最后一个关键帧时。
- 点击code按钮
- 记下在第一行中第一个tpoint的数字
- 全选(ctrl+A)
- 同样记下你现在所看到的最后一行的最后一个tpoint的数字
- 复制(ctrl+C)
- 打开MH_player下的code文件夹中的timeline1.xml,选择正确的tpoint数字。
- 粘贴并保存。
恭喜!你已经设置了第一个全景视频的热点。你可以打开MH_player的index.html来查看效果。
回到editor页面,不要刷新。使用进度条往回拖一点。打开code面板,清空代码。然后通过点击code按钮再次关闭。选择“Timeline2”。(记得在拖动滚动条时一定要这样做)。通过拖拽热点和点击空格键,使热点跟住另一个人。结束时打开code面板,记住第一个和最后一个tpoint数字,将代码复制,然后打开MH_player下的code文件夹中的timeline2.xml,选择正确的tpoint数字,粘贴并保存。
当你打开MH_player的index.html时,你会发现有两个移动热点。在另外5条时间轴重复这一操作。可以试试使用distortion编辑器进行练习。distortion编辑器使用非常简单。将你的鼠标放置到屏幕上部,不要点击鼠标,按键盘的yxz键来控制热点的旋转,或者按s来控制缩放。当你移动鼠标到屏幕中央时,旋转会变慢。当你在下部时,旋转方向会逆转,在底部时逆转的旋转会更快。
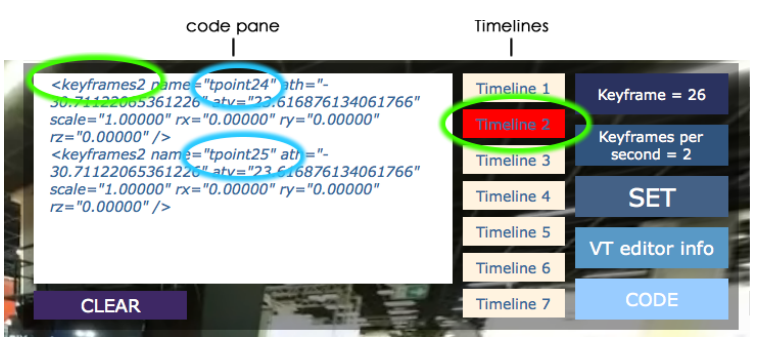
信息说明

<keyframes2 的意思是: Timeline2的关键帧
tpoint24的意思是: 在第24个跟踪点时热点的位置和变形信息。
查看 ‘VT editor info’ ,你会看到除了使用X-Y-Z-S键盘按键来控制变形和缩放,同样可以使用R键来重置。它将所有变形的信息重置为0。我建议你在操作变形的过程中不要使用R键。使用N键则在没有任何写入代码到code面板的情况下跳到下一个关键帧。
举例说明:首先使用热点跟踪第一个人,例如到帧23。复制代码到timeline5.xml。回到editor。清空code面板。至少按下一次N键。拖动热点和按下空格来跟住另一个人。复制代码到timeline5.xml的正确位置。
我们会看到这样的效果,首先第一个人被跟住,然后可能有一两帧或更多帧(热点不可见)然后同样的热点跟住了第二个人,这样的话我们就使用了同样的时间轴来跟住不同的人。我们也可以在settings.xml的Skript动作中修改第二个热点的特效。
Settings.xml
在editor文件夹的settings.xml中我们会看到一些重要的东西。
vtmh_vars动作:
- Startframe变量是当editor打开(视频已经准备好)时的关键帧
- 每个时间轴的速度speed。这在editor和项目中应该是一样的!!!
然后是视频播放器,记住视频插件中使用video1作为name!!!
在settings.xml中,我们可以找到video start的动作。例如你想做个遮罩来挡住热点。你需要editor timeline xml的关键帧的代码。然后在video start的动作中设置热点也就是时间轴的可见性,在另一条时间轴上编辑遮罩。
完成后,你复制时间轴代码到项目,然后清空editor的timeline xml。
在其它情况下,我建议你保持editor的时间轴为空,如下:
<keyframes4 name=”tpoint0″ />
<keyframes4 name=”tpoint1″ />
<keyframes4 name=”tpoint2″ />
..
但记得应该有足够的关键帧!
现在我们可以理解为何需要一个空的关键帧生成器。点击下面的链接。
http://www.virtualtuur.com/360keyframe_generator/
生成,选择复制到正确的 timeline xml。
你可以看到 ‘Skript’ 动作。
你可以更改热点在特定的时间轴的特定时间上触发的行为。
例如下面的例子:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
if(scene[get(xml.scene)].name == scene_3, if(tpoint GE 2, if(tpoint LE 10, set(hotspot[trackinghtsp_5].html, 'I hope he understand now that this was the last warning!'); ); ); if(tpoint GE 13, if(tpoint LE 19, set(hotspot[trackinghtsp_5].html, 'Yes he must be glad we pick him up after this cold night..'); ); ); ); |
这里我们设置了在scene3中,当tpoint2和tpoint10之间,trackinghtsp_5这个文本热点的内容是
:I hope he understand now that this was the last warning!
而在tpoint13和tpoint19之间,相同的热点(这时候是跟在另一个人身上)的文本内容是:
Yes he must be glad we pick him up after this cold night..
你可以在tour例子的scene3中查看效果。
如果时间轴上的热点是图像,你可能希望在tpoint13到tpoint19之间更改图形,代码如下:
|
1 2 3 4 5 |
if(tpoint GE 13, if(tpoint LE 19, set(hotspot[trackinghtsp_5].url, ../skin/my_other_graphic.png'); ); ); |
或者文本的改变:
|
1 2 3 4 5 6 7 8 9 10 |
if(tpoint GE 13, if(tpoint LE 19, set(hotspot[trackinghtsp_1].html, 'Hello my son, i am trying to catch some nanocopters, look [u][i] HERE[/i][/u]'); set(hotspot[trackinghtsp_1].backgroundcolor, 0xFFFF00); set(hotspot[trackinghtsp_1].css, text-align:center; color:#112C62; fontfamily:Verdana; font-weight:regular; font-size:18px; ); set(hotspot[trackinghtsp_1].ondown,plugin[vtmh_video1].pause();openurl( http://www.kickstarter.com/projects/1387330585/hex-a-copter-thatanyone-can-fly/widget/video.html,_blank); ); ); ); |
建议你使用注释保持代码整洁。
例如在时间轴:
|
1 2 3 4 5 6 7 8 9 |
<keyframes1 name="tpoint2" /> <keyframes1 name="tpoint3" /> < ! - - John says high to the girls - - > <keyframes1 name="tpoint4" ath="-157.65876602886664" atv="2.892482719411432" scale="1.00000" rx="0.00000" ry="0.00000" rz="0.00000" /> <keyframes1 name="tpoint5" ath="-152.84680498972767" atv="3.9952204691803037" scale="1.00000" rx="0.00000" ry="0.00000" rz="0.00000" /> <keyframes1 name="tpoint6" ath="-149.56874739091884" atv="5.343251821580155" scale="1.00000" rx="0.00000" ry="0.00000" rz="0.00000" /> |
现在我们来看看项目的基本设置。
下面的内容很重要。
我建议你首先设置好项目。
然后是针对热点的文件:
|
1 2 3 4 5 6 7 8 9 |
<include url="engine.xml" /> <include url="settings.xml" /> <include url="timeline1.xml" /> <include url="timeline2.xml" /> <include url="timeline3.xml" /> <include url="timeline4.xml" /> <include url="timeline5.xml" /> <include url="timeline6.xml" /> <include url="timeline7.xml" /> |
确保你调用了vtmh_vars动作。
|
1 2 3 4 |
<action name="startup"> vtmh_vars(); loadscene(scene_1,null,MERGE,BLEND(0.5)); </action> |
如果你需要在视频里同时看到不只一个热点,那么你就需要不只一个时间轴。这样的话我们就可以分别调用不同的时间轴。
当然,你可以按照自己的需要使用时间轴。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<scene name="scene_1" title="v1" onstart="SetTimeline_1();SetTimeline_2();" > <view hlookat="0" vlookat="0" fov="90" fovmin="10" fovmax="120" limitview="on" /> <image> <sphere url="plugin:video1" /> </image> .... <scene name="scene_2" title="v2" onstart="SetTimeline_3();" > <view hlookat="0" vlookat="0" fov="90" fovmin="10" fovmax="120" limitview="on" /> <image> <sphere url="plugin:video1" /> </image> .... |
每一条时间轴都有自己的热点。如下面的一个完整的scene代码:
|
1 2 3 4 5 6 7 8 |
<scene name="scene_2" title="v2" onstart="SetTimeline_3();SetTimeline_4();" > <view hlookat="0" vlookat="0" fov="90" fovmin="10" fovmax="120" limitview="on" /> <image> <sphere url="plugin:video1" /> </image> <hotspot name="trackinghtsp_3" url="../skin/hello.png" style="vtmh_trackinghtspstyle" zorder="5" /> <hotspot name="trackinghtsp_4" url="../skin/bye.png" style="vtmh_trackinghtspstyle" zorder="5" /> </scene> |
我建议你查看所有例子的下面文件:
- tour.xml
- scenes.xml
- settings.xml
流程如下:
项目文件夹:
- 复制player文件夹。
- include正确的xml
- 确保你在vtmh_vars动作设置了你所需的内容。
- 在启动startup的动作中调用vtmh_vars动作
- 在合适的scene调用合适的时间轴。
- 在scene中设置正确的热点。
- 将视频放到video文件夹。
editor文件夹:
- 同样将视频放到video文件夹,或者改变视频插件的路径。
- 在vtmh_vars动作设置了你所需的内容。
- 正确编辑热点,与你项目是一样的。
例如我们在项目里是一个动态热点,那么我们在editor中也应该是动态热点。
- 启动editor
- 选择时间轴
- 拖拽热点和按空格
- 复制代码到项目的timeline xml。
对于遮罩,有一点小复杂,你需要两条时间轴,一条是热点用一条是遮罩用。因此7条时间轴,你可以同时有3条遮罩然后剩下一个热点。
插件player更新文档
欢迎,你现在已经下载了视频热点插件的player部分的更新。
使用这个更新你可以实现:
- 在手机端使用和展示视频热点
- 与krpano的web VR共同使用
- 使用任意多的时间轴
- 通过部分非常高效的步骤让热点的播放更加流畅。
这个更新主要是engine.xml以及jstimeline.js。不要在editor部分中使用这两个文件!
不要删除旧版本,你仍然需要editor来制作时间轴!!
更新说明
|
1 2 3 4 5 6 7 8 |
<include url="videointerface.xml" /> <include url="engine.xml" /> <include url="settings.xml" /> <include url="../plugins/webvr.xml" /> <include url="timeline1.xml" /> <include url="timeline2.xml" /> |
engine.xml,这个xml也包含了jstimeline.js文件,所以确保这两个文件在同一个文件夹中。
settings.xml
一个krpano内置的webvr.xml,我在VR菜单中增加了一个播放暂停功能。
timeline的xml。
- 在onstart中调用 vtmh_vars();
- 确保在使用editor制作时间轴时,时间轴的速度(settings.xml)是相同的。
- 在目前的案例中,每一个视频对应一个独立的xml,因此我们在onstart中展示第一个视频
实际上在1.19中应是可以将所有视频整合到不同的scene中了。12loadpano(video_1.xml,null,NOPREVIEW|MERGE|KEEPVIEW|KEEPMOVING,BLEND(0.5)); - 打开video_1.xml和video_2.xml。可以看到每个视频都有自己的视频插件。
- 在视频插件的onloaded事件中,我们要调用 SetTimeline_scene1();在video_2.xml最近拍卖会。我们调用的是SetTimeline_scene2();
- 如果要使用VR,请在skript的动作中设置热点的depth属性,例如设置为8000。
- 查看视频插件的onloaded调用的这个动作:
你可以看到加入了一条时间轴。如果你加入3条时间轴,代码会类似这样1<action name="SetTimeline_scene1" devices="html5">
对于flash,则是这样1234567<action name="SetTimeline_scene1" devices="html5">asyncloop(true,js_smoothvideotime();js_timeline(SpeedTimeline_1,SKript1,keyframes1,trackinghtsp_1);js_timeline(SpeedTimeline_2,SKript2,keyframes2,trackinghtsp_2);js_timeline(SpeedTimeline_3,SKript3,keyframes3,trackinghtsp_3);); </action>
你需要在settings.xml以及对应的时间轴xml中修改速度设置以及热点自身的设置。每个热点有自己的Skript动作。因此热点18应该叫做trackinghtsp_18,需要写成 SpeedTimeline_18以及 SKript18。12345678<action name="SetTimeline_scene1" devices="flash">asyncloop(true,smooth_video_time();Timeline(1);Timeline(2);Timeline(3););</action>