Hotspot Details Plugin xml only plugin支持1.19及以上
简述
最新版本为 2024.3.30 ver 1.27.3 购买者可咨询作者获取最新版本 1.27.3仅支持krpano 1.21版本
本插件可在krpano项目中生成弹出图文样式,或者嵌入外部html网页。
横版(电脑、平板、手机自适应):

竖版(电脑、平板、手机自适应):

超高分辨率图片查看(嵌入外部页面)

多层环物查看(嵌入外部页面)

该插件应用简单,用户只需要调用open_textbox(0);,即可以自动弹出图文或者html页面。
图文的标题、文字内容、图片地址可自定义。
图与文的显示比例可自定义,横版时可自定义图文位置,是图在左还是在右。竖版时默认图在上文在下。文字字数不限,可滚动浏览。图片可鼠标或触屏手势缩放与拖拽浏览。
后期支持加入更多功能。包括分享、视频等。
演示
两个场景均含有热点图文,第一个场景是普通热点弹出,以横幅图片为主,第二个场景是多边形热区弹出图文,以竖幅图片为主。(演示版本为非常早之前的版本)
微信扫一扫二维码在手机上观看

功能简介
- 可添加图文热点,可选择同时显示图文,或者只显示图片或文字。或选择嵌入外部网页
- 用户可为每个图文添加音频、添加超链接。
- 用户可自定义标题、文本内容、图片路径、音频路径和超链接,图片路径可按照pc端和手机端分别适配。
- 图片与文字的显示比例和位置可自定义。当文字较多时,可滚动查看。每一个热点的图文的显示比例均可自定义,也就是说可以A热点弹出纯图相册,而B热点弹出纯文字,C热点弹出图文混排。
- 按钮提供psd文件,可自行设计。
- 背景图片、颜色、透明度以及尺寸可自定义。
- 各个按钮的位置和尺寸可自定义。
- 图片可缩放大小以及拖拽浏览。点击右下角放大镜按钮全屏查看图片。
- 可选择是否显示上一个或下一个的按钮。
- 用户可自定义关闭图片时执行的动作。
- 用户可设置单图文或相册多图文。
- 用户可设置自动化生成批量图文,省去复制粘贴之苦。
- 169元用户购买的案例包含了平面图导航插件展示(之前99元购买的用户和VIP用户购买的不含该插件)
- 注意:用户购买的案例不含环物热点多层插件案例,用户可另行购买。
- 最新版本 1.27.3
购买方式
正式价格为169人民币,其中textbox.xml是加密文件。
本站VIP可直接以99人民币价格购买。
所有购买本插件的用户后期更新均可免费获得(请及时咨询站长获取)。插件包含多种使用案例。
使用方法
本插件需要配合官方插件textfield插件和scrollarea插件以及第三方插件orientation.js,请在使用前确认在plugin文件夹中已经拷贝了对应版本的textfiled插件和scrollarea插件。
- 在根目录下新建文件夹hs_krpano
- 将textbox.xml 、 textboxsetting.xml、 orientation.js 、gallerybtns.png(插件提供了5张样式,可在素材文件夹选择)、loadanimation.png(插件提供了5张样式,可在素材文件夹选择)以及 t.png拷贝到hs_krpano目录下。
- 在主xml文件加入以下代码:
|
1 2 |
<include url="hs_krpano/textbox.xml" /> <include url="hs_krpano/textboxsetting.xml" /> |
在xml中调用open_textbox(1);,1为当前场景要弹出图文的热点的序号,在textboxsetting.xml可以设定,即box的name后面的序号。
open_textbox(2,null,30%,30%,true,true)
第一个参数为当前场景要弹出图文的热点的序号,也就是对应的box元素的box_后面的数字
第二个参数是对应的intropic元素的name,如果写null,则表示是调用的当前scene的name所对应的intropic
第三个参数为横版的自定义的图文比例,默认为null
第四个参数为竖版的自定义的图文比例,默认为null
第五个参数是否显示箭头,默认为null,写true的话,则显示第二个参数所调用的intropic对应下全部box元素的图文,则相册功能
第六个参数是否相册循环,值是true或者false,默认为null
只有第一个参数是必须的,其它参数可选,若使用默认时写null,如果某参数后面的参数都是null,则可以不写后面的参数。
textboxsetting.xml设置
textbox_settings元素的设置说明
pic_ratio 横屏时文本部分所占的整体比例,此处填写百分比(需包含百分号%),数值小于20%时,则只显示图片,大于35%,则只显示文本
pic_ratio_portrait 与pic_ratio类似,设置的是竖屏时的文本部分占比,数值小于20%时,则只显示图片,大于35%,则只显示文本
pic_align 设置横屏时文本显示在左侧还是在右侧,可选的数值为lefttop和righttop,分别为左侧和右侧显示文本
pic_resize_min 设置图片的最小缩放比例,默认值为1,不能设置大于1或者小于0的数值。数值需要大于0或小于等于1
pic_resize_max 设置图片的最大缩放比例,默认值为1,不能设置小于1的数值。数值需要大于或等于1
linecolor 图文中间分隔线颜色,为十六进制表示方式
linealpha 图文中间分隔线透明度,数值为0到1之间
separation_line_visible 是否在横屏时显示关闭按钮与其它按钮之间的竖向分隔线,其颜色和透明度与中间分隔线保持一致,可选择true或者false
scale_normal 关闭按钮、音频按钮、外链按钮以及放大镜按钮在非手机端的缩放比例 1为默认值
scale_mobile 关闭按钮、音频按钮、外链按钮以及放大镜按钮在手机端的缩放比例 0.75为默认值
scale_normal_for_next_prev 左右箭头在非手机端的缩放百分比 默认为 100 也就是百分百
scale_mobile_for_next_prev 左右箭头在手机端的缩放百分比 默认为 75 也就是百分之七十五
next_prev_x_normal 左右箭头在非手机端横屏时的水平偏移,单位为像素,向外侧偏移填负数,向内侧偏移填正数
next_prev_x_normal_portrait 左右箭头在非手机端竖屏时的水平偏移,单位为像素,向外侧偏移填负数,向内侧偏移填正数
next_prev_x_mobile 左右箭头在手机端横屏时的水平偏移,单位为像素,向外侧偏移填负数,向内侧偏移填正数
next_prev_x_mobile_portrait 左右箭头在手机端竖屏时的水平偏移,单位为像素,向外侧偏移填负数,向内侧偏移填正数
next_prev_portrait_bottom 是否在竖屏时将左右箭头放在底部,true或者false
button_postion_x 关闭按钮、音频按钮、外链按钮的水平偏移,负值时按钮向外侧偏移
button_postion_y 关闭按钮、音频按钮、外链按钮的垂直偏移,负值时按钮向上侧偏移
title_postion_y_mobile 当只有纯图时,左下角标题在手机端时的垂直位置,
title_postion_y_normal 当只有纯图时,左下角标题在非手机端时的垂直位置,
index_postion_y_mobile 当为多图文浏览时,下方序号的在手机端的垂直位置
index_postion_y_normal 当为多图文浏览时,下方序号的在非手机端的垂直位置
usebg 是否在背景中使用图片
bg_url 背景图片的路径
bg_scale9grid 背景图片的scale9grid值
bgcolor 背景颜色,十六进制 与layer元素的容器属性bgcolor一致
bgalpha 背景透明度 与layer元素的容器属性bgalpha 一致
bgborder 背景边框设置 与layer元素的容器属性bgborder一致
bgroundedge 背景圆角设置 与layer元素的容器属性bgroundedge一致
bgshadow 背景阴影设置 与layer元素的容器属性bgshadow一致
bgwidth 背景宽度比例,百分比
bgheight 背景高度比例,百分比
closebutton_color 关闭按钮是否呈现颜色
enlarge_button 是否显示放大镜按钮
next_and_prev_button 是否显示左右两个箭头按钮,显示的话则提供多图文切换的相册功能
next_and_prev_button_color 左右按钮是否在正常状态时呈现颜色,默认是白色,鼠标悬停时出现颜色
next_and_prev_button_alpha 左右按钮的透明度
next_and_prev_loop 相册是否循环
title_normal 标题字体设置
title_mobile 标题字体手机端设置
index_normal 相册序号字体设置
index_mobile 手机端的相册序号字体设置
index_color 相册当前序号的颜色
text_normal 文本字体设置
text_mobile 文本字体手机端设置
zoomtocursor 图片缩放时是否在鼠标位置进行缩放
autoplaysound 是否进入图文时自动播放音频
button 可互换音频按钮和链接按钮的位置 music|link 或 link|music
linkbutton 可设置链接按钮的样式 包括 1 2 3 三个数值可选 也可以通过修改psd文件选择自己的样式
loadingtext 图片加载时的加载文字
loadingtextcss 加载文字的样式设定
loadingimgurl 图片加载时的加载动画png 若需要使用png 则 loadingtext 为空
loadingimgvalue 与动态热点的参数一致,三个参数分别是每一帧的宽度高度和帧速率,中间用|隔开
imgurl 皮肤图片路径,目前提供了五个图片可选,也可以通过修改psd文件选择自己的样式
以下设置保持默认,直接复制案例的即可
change_pic_ratio
change_pic_ratio_portrait
change_next_and_prev_loop
change_next_and_prev_button
change_pic_bg
skintextbox
iframe
bfl
textbox_gallery_settings元素的设置说明
name 相当于intropic的name。
fileurl 为 图片的路径
fileurl_s 为 小体积图片的路径
fileprefix 图片文件名的前缀,除去排序的数字
fileex 扩展名
file_end_index 图片必须从 0 开始排序,例如0.jpg 这里是最后一张图片的数字
title 标题
text 所使用的文本
pic_ratio是横屏时的图文比例 如果没有则沿用textboxsettings的设置
pic_ratio_portrait是竖屏时的图文比例,如果没有则沿用textboxsettings的设置
intropic元素的设置说明
intropic的name对应的是scene标签的name。
当intropic的name为非scene的name时,调用open_textbox时需要在第二个参数中指明这个intropic的name
box的name的命名要从box_0开始,而且必须是box_开头,下划线后的数字就是图文的序号,box_0的数字0与open_textbox(0)中的第一个参数数字0对应。也就是说只能按照这个规律命名。
下面是box元素的属性说明:
title是标题。如果是纯图时,标题会显示在左下角
text的数值要与data元素的name数值对应上。
imgurl为图片路径,可选择体积较大的图片,该图片在非手机端使用
simgurl为手机端图片的路径,可选择较小体积的图片地址
sound为音频文件路径
link为链接按钮的链接,只支持http链接
html为图片框中加载的外部html页面。如果使用html设置,必须使用 imgurl=”t.png” simgurl=”t.png”
pic_ratio是横屏时的图文比例,如果没有设置则沿用textboxsettings的设置
pic_ratio_portrait是竖屏时的图文比例,如果没有设置则沿用textbox_settings的设置
注意,除了音频文件路径是相当于根目录,其它路径都是相当于hs_krpano360文件夹
设置用户点击关闭按钮后的自定义动作
|
1 2 3 4 5 6 7 8 |
<!-- 设置用户点击关闭按钮后的自定义动作 --> <action name="useraction"> </action |
特殊动作
以下动作可在open_textbox动作后紧接着写
实现所打开的图片或者网页直接全屏也就是不用再点击一次放大镜图标,具体可查看案例中 弹出网页(可全屏) 的代码
|
1 |
open_textbox_fullscreen(); |
实现所打开的宽高比比较悬殊的图可自适应让较短的边尽可能地自适应。具体可查看案例中 千里江山图 的代码
|
1 |
open_textbox_fullpic(); |
使用秘技
使用背景图片

使用背景图片作为弹出的背景图片,非常适合制作个性化全景的需求,配合自定义的按钮样式和位置设定,可使得弹出的图文呈现出不同的变化。首先我们要准备一张jpg或者png(如果有透明度的需要),图片体积在满足视觉效果的前提下尽量小。制作图片时考虑有边框和无边框的情况来选择填入bg_scale9grid的数值。
以后数值需要注意。
usebg 是否在背景中使用图片 这里要用true
bg_url 背景图片的路径
bg_scale9grid 背景图片的scale9grid值 scale9grid可以保证边框的部分不因为容器的尺寸变化而被拉伸
bgalpha 使用背景图片的情况下设置为0
bgshadow 背景阴影设置 需要设置为0
bgwidth 背景宽度比例,为了呈现出效果, 可以选择较小的百分比
bgheight 背景高度比例,为了呈现出效果,可以选择较小的百分比
此外也可以把几个按钮和箭头挪到容器外。
使用多图相册功能
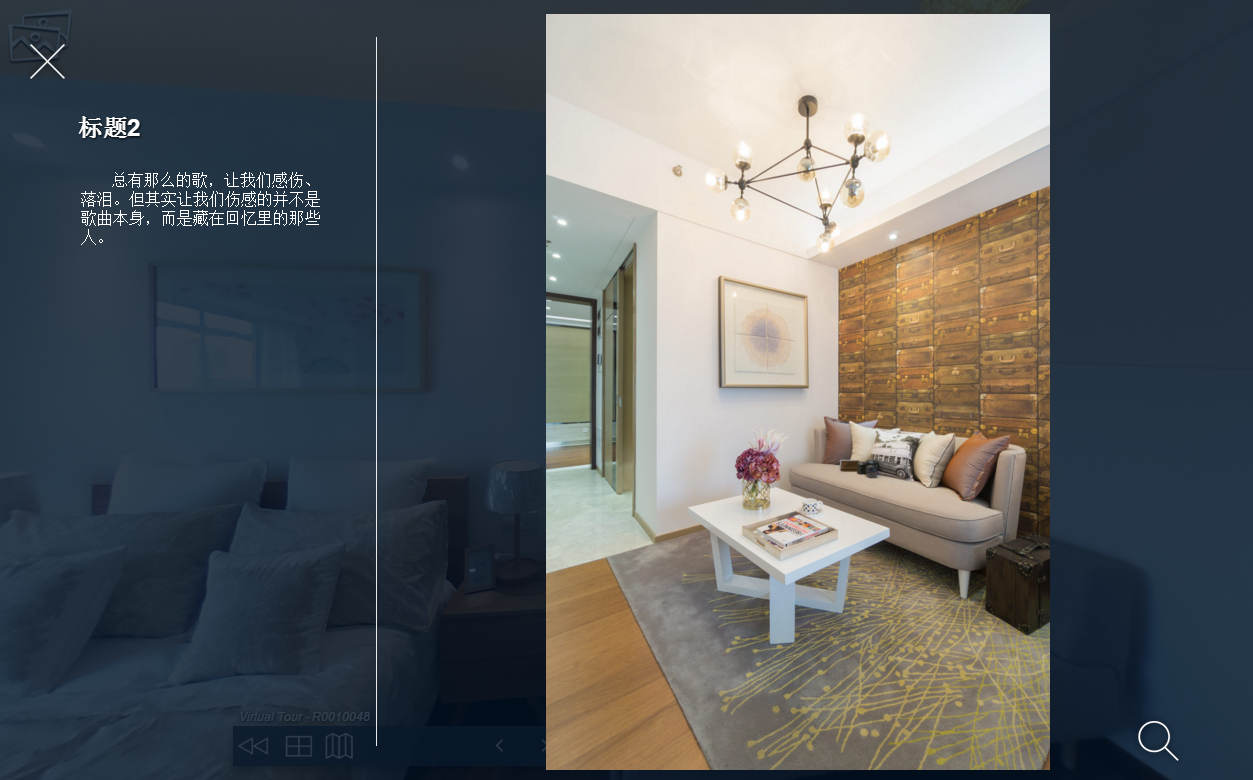
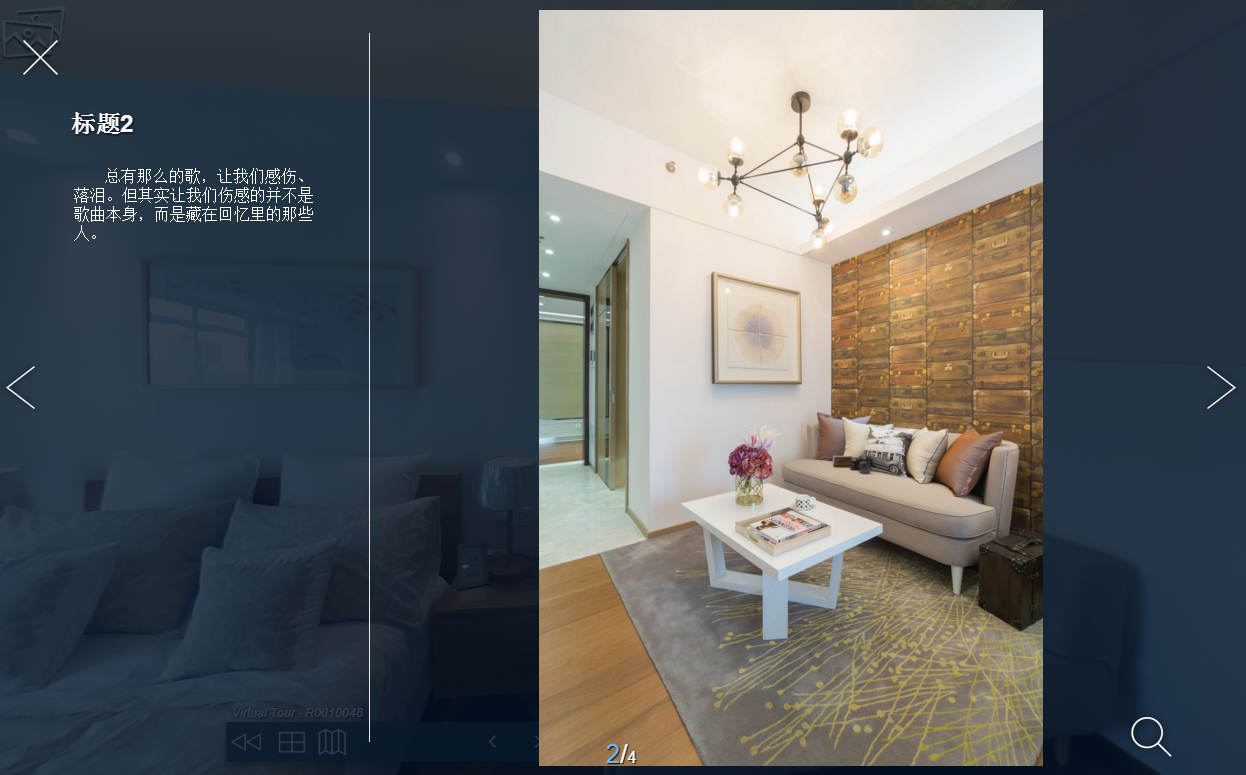
多图和单图相册的区别在于前者拥有箭头和索引号,下面第一张图为单图,第二张图为相册。

首先要在intropic元素中安排好图文顺序,按照box的name进行排序。
然后使用open_textbox(2,null,30%,30%,true,true)的第五个和第六个参数。第五个为true时即使用相册功能,第六个为true时相册会循环。
设置加载中样式
加载中样式指的是当图片体积较大,还在缓存时出现在相应区域的加载提示,本插件提供了文字提示和图片提示两种样式。
loadingtext 图片加载时的加载文字
loadingtextcss 加载文字的css样式设定
loadingimgurl 图片加载时的加载动画png 若需要使用png 则 loadingtext 要为空
loadingimgvalue 与动态热点的参数一致,三个参数分别是每一帧的宽度高度和帧速率,中间用 | 隔开
目前提供了三种样式的加载图。其参数分别为
loadingimgurl=”loadanimation.png”
loadingimgvalue=”64|64|4″loadingimgurl=”loadanimation2.png”
loadingimgvalue=”100|100|4″loadingimgurl=”loadanimation3.png”
loadingimgvalue=”80|80|4″

设置按钮样式
imgurl 皮肤图片路径,目前提供了五个图片可选,也可以通过修改psd文件选择自己的样式

……
