更新 2020.11.12 krpano 1.20.9
加入中文信息
要顺利地在漫游中显示中文,首先要使用正确的代码编辑器:Sumblime Text 3
如果用记事本编辑xml文件,默认保存的话,中文无法正确编码,会显示乱码。因此你要用上述提及的链接中的软件打开xml和html文件。使用代码编辑器还能让代码结构化。
接下来你可以编辑你刚生成好的vtour文件夹的内容。也可以打开krpano下载包中下面的路径进行练习
example/demotour-corfu
我们用Sumblime Text 3打开tour.html文件了,找到第四行
|
1 |
<title>krpano.com - 1</title> |
把title标签内容改成你自己的项目名字或者你想要的文字,title标签是浏览器标题栏中要显示的内容。同时,在手机浏览器上也会显示。因此需要更改为我们自己的内容。例如:
|
1 |
<title>天安门全景展示</title> |
这时候在浏览器中打开tour.html,发现浏览器标题栏也正常了,然后这六个场景的缩略图也在下面导航里。作为第一次接触全景的你,感觉良好,但好像少了些什么。到底每个场景都是什么?我们点击左下角的缩略图图标,会看到有文字提示出现在导航栏的左上角,大概就是“Virtual Tour – 1”之类的让人莫名其妙的英文和数字。
我们中国人还是得用汉字是吧。那么还是用Sumblime Text 3打开tour.xml,直接找到第一行,把那个Virtual Tour改成你想要的中文。
|
1 |
<krpano version="1.16" title="我是中国字" onstart="startup();"> |
在这里,krpano的title属性是自定义的,你改成属性china也是没问题的,只是要对应地在vtourksin.xml的几处位置也改成china。而像onstart这种系统属性你改名字或者打错了就用不了。另外,在krpano根元素自定义的属性也是全局变量,krpano.title相当于js的window.title。也就是可以直接写title调用。
那么除了第一行有title这个属性以后,在tour.xml文件的六个scene的标签里还有title属性。它们应该就是我们全景图的文件名来为scene的title添加数值的,如a1kt、a2kt之类的。找到这些title,将这些让人不知所云的名字也改成中文名。
|
1 |
<scene name="scene_1" title="我也是中文" onstart="" thumburl="panos/1.tiles/thumb.jpg" lat="" lng="" heading=""> |
这时候刷新浏览器,我们会看到左下角的“Virtual Tour – 1”变成了“我是中国字 – 我也是中文“,不管怎样,这是我们修改之后的结果。
还是那句话title只是一个自定义属性,方便我们记录一些信息的属性而已。
设定起始视角和加入热点的方法(1.19 pr13之后)
1.19 pr13之后在droplet过程中不再复制tour_editor.html以及相应的vtoureditor.swf文件到项目中。

krpano 1.19 pr13使用新的漫游编辑器进行编辑,该编辑器目前整合在下载包的krpano tools.exe里。该漫游编辑器支持编辑由MAKE VTOUR生成器制作的漫游。
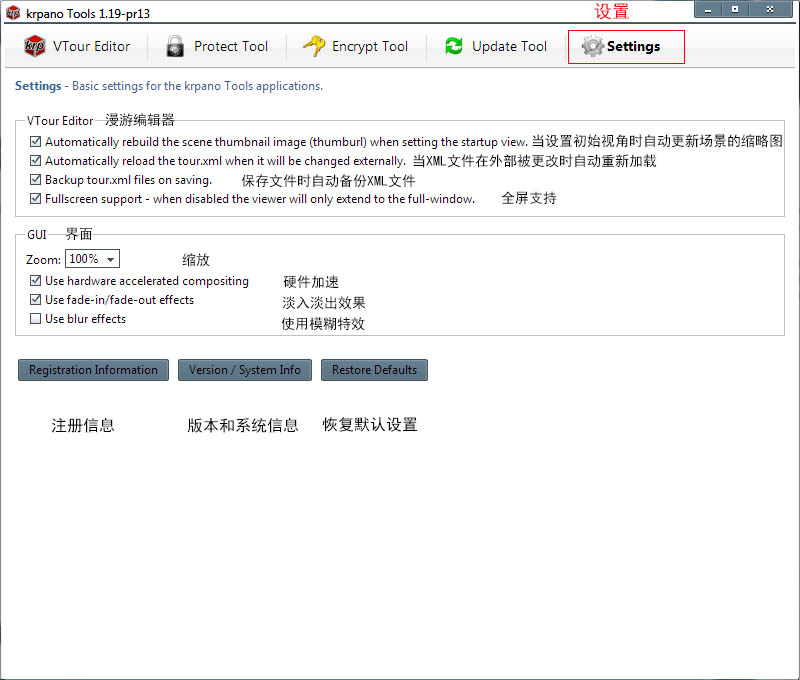
在krpano tools的设置部分有关于漫游编辑器的设置。

- 当设置初始视角时自动更新场景的缩略图
- 当xml文件在外部被更改时自动重新加载
- 保存文件时自动备份xml文件
- 全屏支持
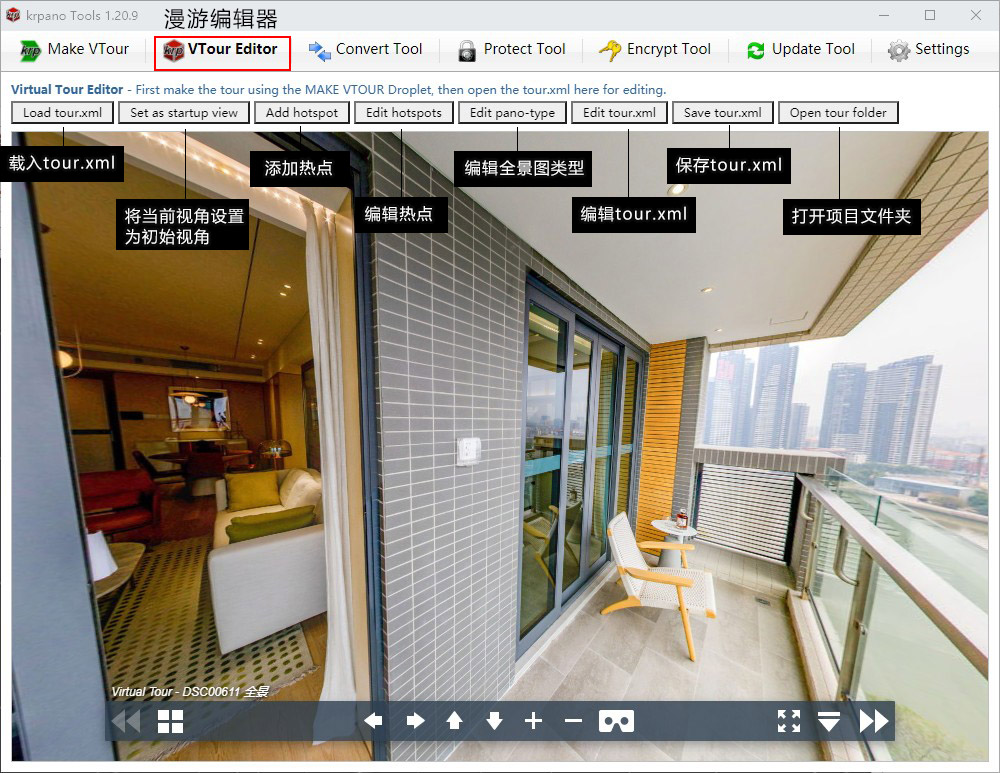
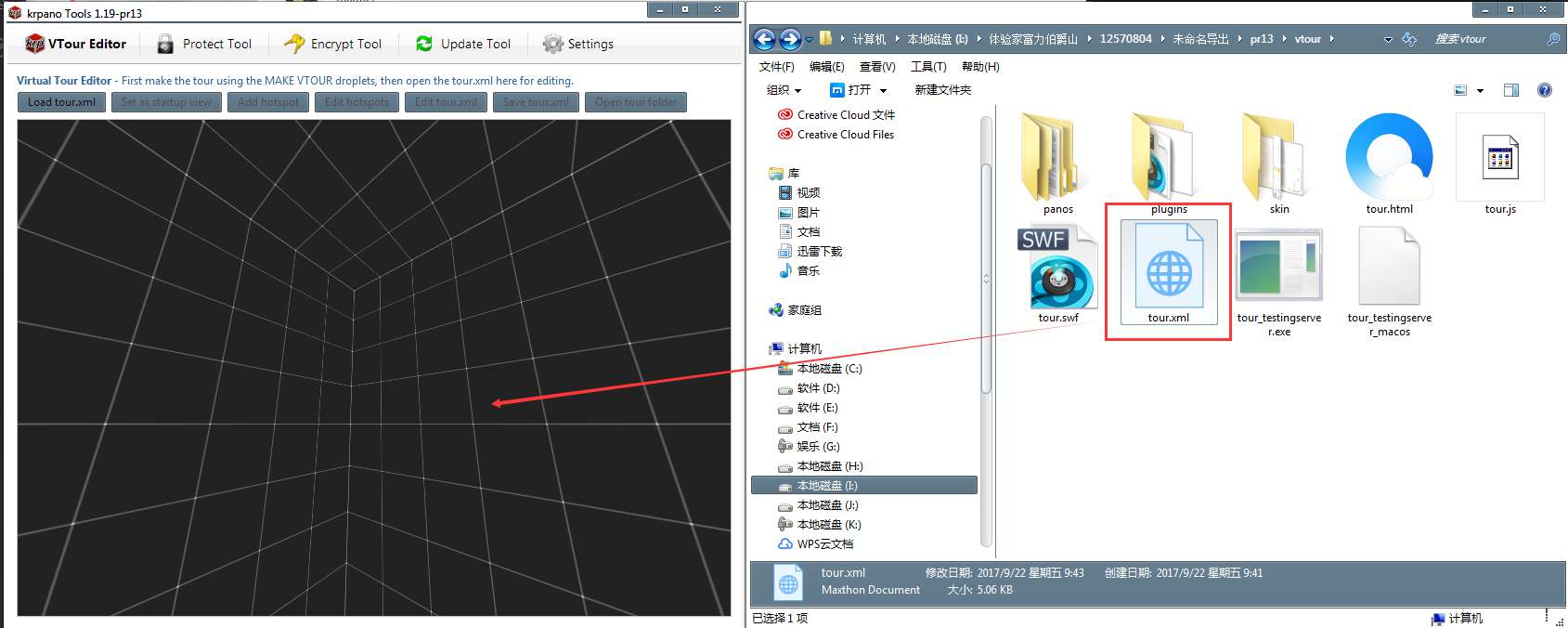
漫游生成后,双击打开krpano tools.exe,直接把tour.xml拖到界面中。

控制初始视角
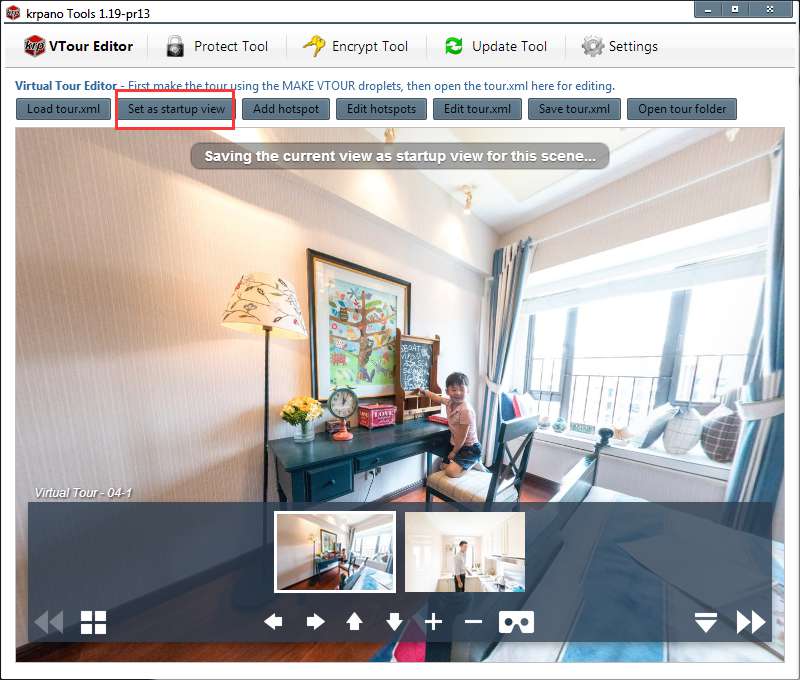
- 通过默认皮肤提供的导航功能选择场景,然后通过鼠标或键盘缩放摇移选择你希望的起始视角,然后点击 按钮保存。每个场景scene在转动到合适的角度后需要点击一次这个按钮。点完后可以通过下方缩略图跳转到下一个场景,选择好视角后点击 按钮。当你点击一下 按钮,那么此时的视角就是载入所在场景时的初始视角。
- 全部改动完成后,点击 保存文件。

添加、删除和移动热点
- 点击 按钮,画面正中会出现一个箭头热点,用鼠标将热点拖到你希望放置的位置。
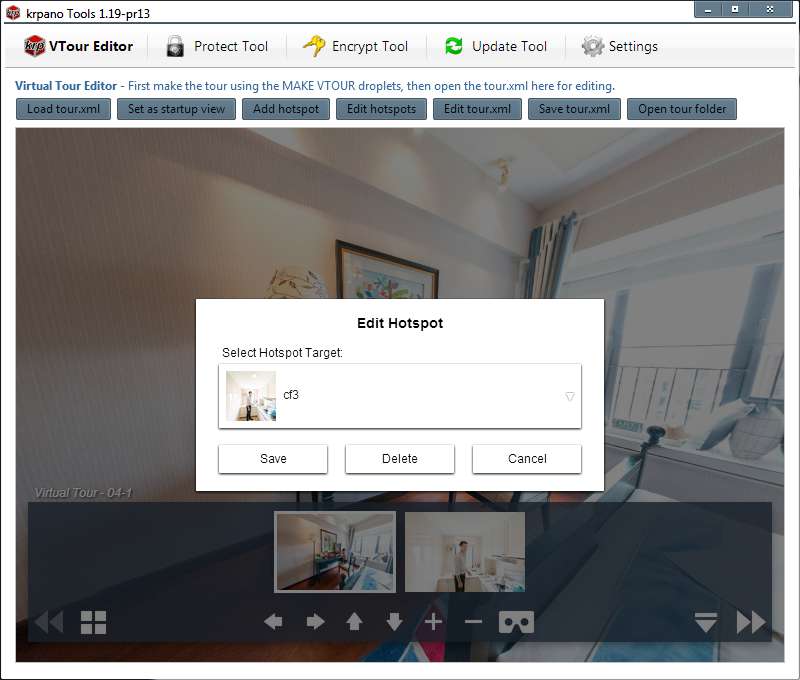
- 确定位置后鼠标点击热点本身,会弹出一个对话框,对话框中是该漫游里所有场景的列表,点击选中需要热点所跳转的场景,然后点击 按钮。在不同的场景中均按照这个方法添加热点。如果点击 按钮,则直接删除热点,点击 按钮则取消热点链接到场景。

- 点击 按钮,你可以拖拽画面中的任意一个或多个热点到你希望的位置,点击热点则可进入到链接场景的功能窗口。
- 全部改动完成后,点击 保存文件。
编辑和保存文件
- 点击 按钮,使用系统默认程序打开xml文件。例如xml文件默认程序是ST3打开。
- 全部改动完成后,点击 保存文件。
- 点击 打开漫游文件夹。
设定起始视角和加入热点的方法(1.19 pr12之前)
- 双击打开vtour文件夹中的 tour_editor.html。
- 下面是含有按钮的插件启动截图。

- 通过皮肤提供的导航功能选择场景,然后通过缩放摇移选择你希望的起始视角,然后点击 按钮保存。每个场景需要点击一次。点完后可以通过下方缩略图跳转到下一个场景,选择好视角后点击按钮,其它场景与之相同。当你点击一下 按钮,那么这一刻的视角就是载入该场景时的初始视角。

- 点击 按钮,画面中会出现一个热点,使用鼠标将热点拖到你希望的位置。
- 完成后点击 按钮,出现一个新的窗口,里面是该全景里所有场景的列表,选择对应的场景,再次点击 按钮。在不同的场景中按照这个方法添加热点

- 如果你要编辑tour.xml文件,点击 按钮。
- 全部改动完成后,点击 按钮,覆盖原始的tour.xml文件。或者 下,全选复制所有代码,然后在代码编辑器中全部覆盖。(陷阱!如果此时你的代码中包含了多边形热点,那么这个代码很有可能把所有多边形热点的第一个point的ath和atv全部设置为0,也就是你之前的这个点的数据就被清零了。)
- 我们可以使用这个方法获取所需要热点的ath以及atv坐标。然后使用自定义的热点而不是系统的热点。
自定义热点样式
因此,最常见的修改就是使用自己的图片,同名替换掉这个skin文件夹里的图片,例如你可以使用一个圆圈。
不过用krpano做事情的话,还是得看看代码,看看整个运作过程是怎样的,我们打开tour.xml,找到对应的scene标签的这段hotspot代码:
|
1 |
<hotspot name="spot1" style="skin_hotspotstyle" ath="1.960" atv="0.603"linkedscene="scene_3" /> |
这个style我们在tour.xml里面找不到,那显然是在vtourskin.xml里面,因为我们在tour.xml里include了vtourskin.xml。当然,我们用查找的方法,直接查看skin_hotspotstyle,找到对应的代码。
|
1 2 3 4 5 6 7 8 9 10 |
<style name="skin_hotspotstyle" url="vtourskin_hotspot.png" scale="0.5" edge="top" oy="0" distorted="false" tooltip="" onclick="if(linkedscene, skin_hidetooltips(); tween(scale,0.25,0.5); tween(oy,-20,0.5); tween(alpha,0,0.5); looktohotspot(); loadscene(get(linkedscene),null,MERGE,BLEND(1)); skin_updatescroll(); );" onloaded="if(skin_settings.tooltips_hotspots, if(linkedscene, copy(tooltip,scene[get(linkedscene)].title); loadstyle(skin_tooltips); ));" /> |
可以看到这个style里面还是写了若干有用的属性的,例如onclick事件、scale属性等等,因此,实际上我们完整的hotspot代码,是tour.xml和vtouskin.xml中两段代码的结合:
如果你要对所有热点进行样式的修改,你可以直接到vtourskin里修改style里面的内容。但记得最好不要在hotspot里面改,例如你直接在tour.xml的hotspot标签里直接写onclick属性,这样的话是无效的。因为style元素的属性是最高级的,也就是你在hotspot写怎样的onclick,都会被skin_vtourskin里面的onclick给覆写掉。
当然,如果你要为个别的热点写样式,你可以使用下面两个方法:
第二个,自己写一个style,取一个不一样的name,然后取代style=”skin_hotspotstyle”,例如style=”skin_hotspotstyle_1″。
请继续阅读:循序渐进(9)- vtour文件夹的运作机制
l看懂了一大半
宗主 请教怎么才能使多边形热区透明
因为它不是内置属性,所以它就是自定义属性
title只是一个自定义属性,不解,留印