更新 2020.11.12 krpano 1.20.9
krpano的本地预览必须在服务器环境下打开
krpano 1.19 pr8 – krpano 1.20.9

如果是windows版本,则直接点击vtour文件夹中tour_testingserver.exe进行本地浏览。
如果是mac系统,则直接点击vtour文件夹中tour_testingserver_macos进行本地浏览。
这两种方式都会启动krpano测试服务器,然后打开文件夹中的index.html或tour.html。
因此不可直接双击tour.html。
也可以先打开krpano下载包中的krpano测试服务器exe文件,然后再双击tour.html
如果要运行flash内核的tour_editor.html可在测试服务器下在浏览器地址栏中输入tour_editor.html打开。
如 localhost:8090/tour_editor.html
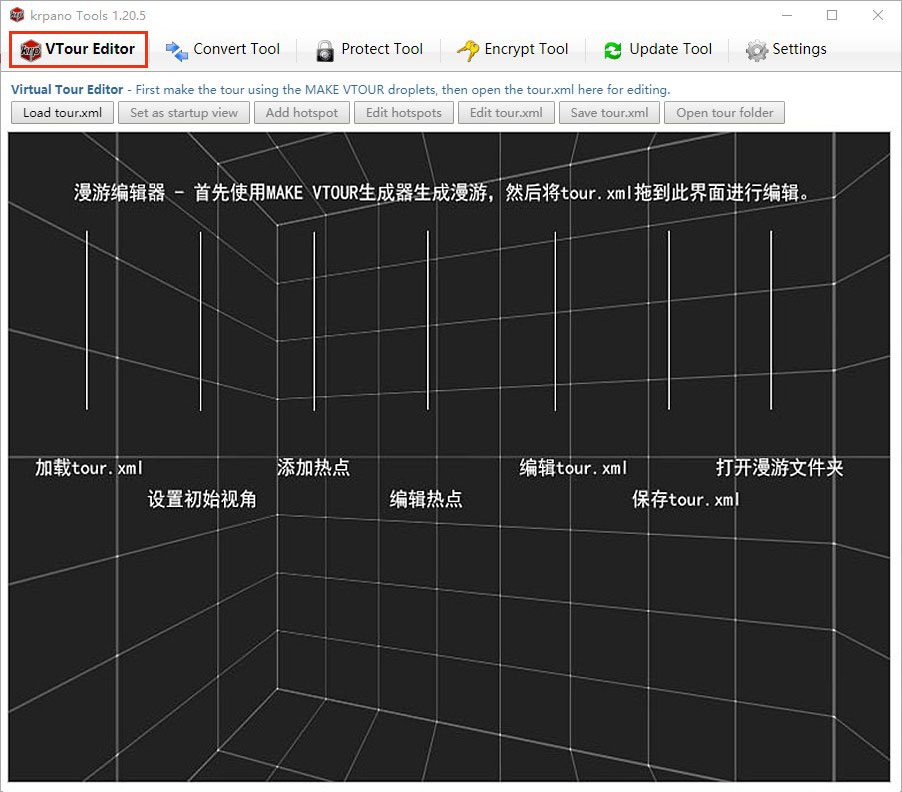
如果是浏览默认皮肤漫游,可直接用krpano tools.exe中的漫游编辑器功能

krpano 1.19 pr4-pr7之后的黑屏
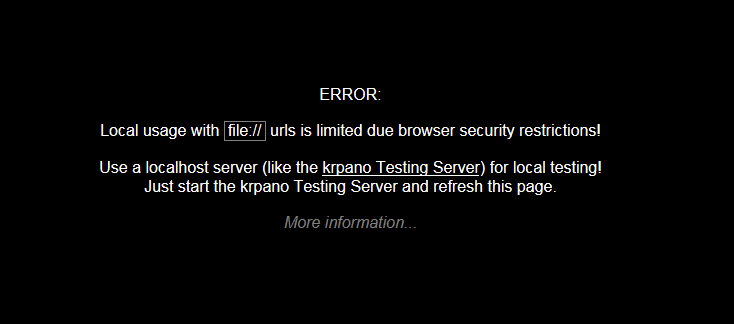
在krpano 1.19 pr4之后的版本中,无论是刚新生成的漫游还是打开下载包的案例查看,双击后都会看到以下令人不悦的黑屏错误提示。

该错误的意思就是本地浏览时请使用krpano测试服务器。为什么在这个版本后官方要这样处理呢?其理由是HTML5的使用。之前的版本往往本地是会使用flash进行预览,但传到网上后却基本上是html5,往往因为没有检查出来的语法错误或者其它问题导致html5内核的全景与之前本地预览的flash版本是有差别的,甚至提示语法错误黑屏。1.19之后,默认无论是本地还是在线都是html5内核,而由于部分浏览器不允许离线情况下在html5下传送数据文件,尤其是Chrome和Safari,因此krpano决定强制大家使用测试服务器,当然你也可以更改这个强制。
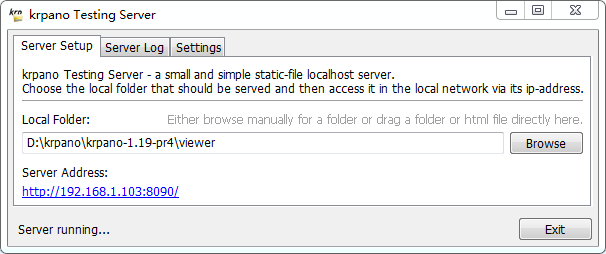
那么我们应该如何做呢?就是每次准备在电脑上进行krpano相关操作和预览时,我们先让电脑运行krpano Testing Server。

运行后:

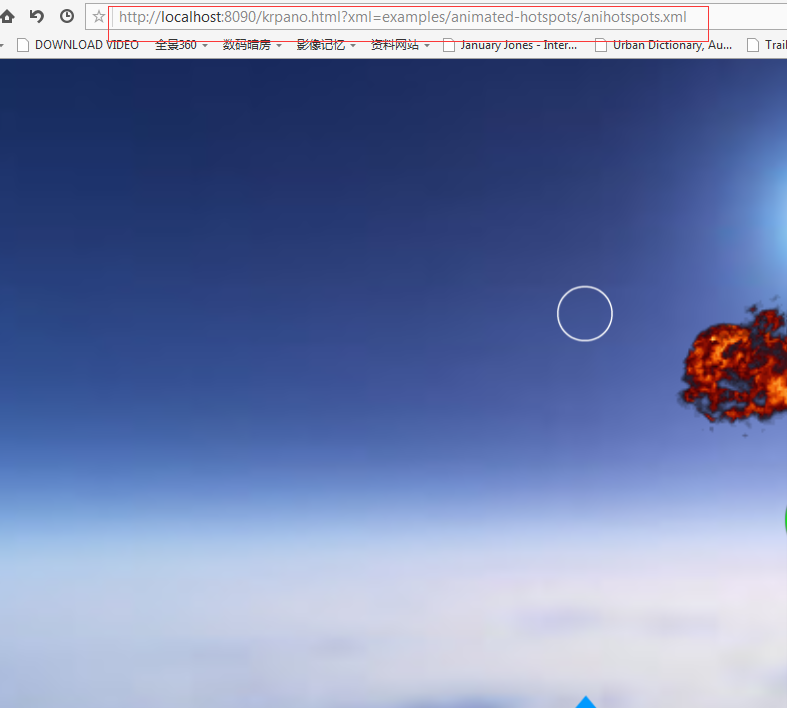
这时候可以将其最小化,刷新之前的网页或者重新打开。你会发现就可以顺利打开,而且地址自动变成:

也就是说我们在这个版本工作的时候,首先先打开测试服务器。然后就可以确保我们做的工作跟之后上传后的效果是一样的了。
其它版本常见的黑屏
如果我们刚刚用make vtour droplet生成了vtour文件夹,当我们双击tour.html文件时,部分浏览器可能会给出下面一个黑脸:
一个NetworkError,告知无法导入tour.xml。
这是因为部分浏览器的安全机制限制了在HTML5模式下无法导入本地的xml文件(当然,如果是在线浏览的话,是不会出现这种错误的)。原因我们可以查看 krpano离线使用Flash浏览器的注意事项
一个解决办法是可以使用krpano的本地测试服务器,请点击查看:krpano本地测试服务器。了解如何使用。。
另一个办法是将tour.html文件拉到代码编辑器中,尝试更改html5属性。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <head> <title>krpano.com - Upper Primary</title> <meta name="viewport" content="target-densitydpi=device-dpi, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <meta http-equiv="x-ua-compatible" content="IE=edge" /> <style> @-ms-viewport { width: device-width; } @media only screen and (min-device-width: 800px) { html { overflow:hidden; } } html { height:100%; } body { height:100%; overflow:hidden; margin:0; padding:0; font-family:Arial, Helvetica, sans-serif; font-size:16px; color:#FFFFFF; background-color:#000000; } </style> </head> <body> <script src="tour.js"></script> <div id="pano" style="width:100%;height:100%;"> <noscript><table style="width:100%;height:100%;"><tr style="valign:middle;"><td><div style="text-align:center;">ERROR:<br/><br/>Javascript not activated<br/><br/></div></td></tr></table></noscript> <script> embedpano({swf:"tour.swf", xml:"tour.xml", target:"pano", html5:"prefer", passQueryParameters:true}); </script> </div> </body> </html> |
我们可以在
|
1 2 3 |
<script> embedpano({swf:"tour.swf", xml:"tour.xml", target:"pano", html5:"prefer", passQueryParameters:true}); </script> |
找到
|
1 |
html5:"prefer" |
我们可以把这一句改为
|
1 |
html5:"auto" |
然后保存文件退出。再次打开html文件时,我们发现正常显示了。
还有一个办法是多测试几种不同的浏览器以及在兼容模式和极速模式进行切换。注意因为本地安全限制,全景中的一些表现和服务器状态时会有所不同。
HTML5属性说明
- 设置 krpano HTML5 Viewer 使用方法:
- 可用的数值:
- auto – 默认设置 – 自动使用krpano HTML5 viewer。
在该设置下,在桌面系统上默认使用krpano HTML5 viewer(这是1.19之后的,旧版本默认使用flash)!只有在HTML5不可时使用krpano Flash viewer。 - prefer – 可能的话优先使用krpano HTML5。
在设置下,默认使用krpano HTML5 viewer,只有在系统/浏览器不兼容HTML5时使用krpano Flash viewer(在1.19之后与auto作用一样)。 - fallback – 可能的话优先使用krpano Flash viewer。只有Flash无法使用时退回到krpano HTML5 viewer。
- only – 只使用krpano HTML5 viewer – 从不使用krpano Flash viewer。
在该设置下,只要可能就使用krpano HTML5 viewer。当系统/浏览器不兼容HTML5时,则显示错误信息。 - always – 始终使用krpano HTML5 viewer,无论系统/浏览器是否支持。 警告 – 该设置只能用于内部测试!
- never – 从不使用krpano HTML5 viewer,强制使用krpano Flash viewer。
- auto – 默认设置 – 自动使用krpano HTML5 viewer。
- 扩展设置(控制渲染模式):
- +webgl – 只有当WebGL可用时使用krpano html5内核。注意 – 某些功能只在WebGL下可用,例如全景视频的支持、WebVR支持、立体渲染、球面和圆柱体图像以及视野扭曲等等。
- +css3d – 优先使用CSS3D,而不是WebGL(默认下如果可用则优先使用WebGL)css3d设置只能用于内部测试,不要用于发布!
使用示例:
- prefer+webgl 当WebGL可用时只使用krpano html5内核,否则使用flash。
- only+webgl 当WebGL可用时只使用krpano html5内核,否则显示错误信息。
注意,krpano1.18新增了三目运算符,因此在1.18也可以这样写:
|
1 2 3 |
<script> embedpano({swf:"../viewer/krpano.swf", xml:"examples.xml", target:"pano", html5:(document.domain ? "prefer" : "auto"), passQueryParameters:true}); </script> |
本地的时候document.domain是没有的,因此html5赋值为auto,放到网上时有了域名,因此html5赋值为prefer。
黑屏出现的其它原因
原因就是xml语法错误。所以可以参看下面的几篇教程:
请继续阅读:循序渐进(7)- 选择正确的代码编辑器

进步一点