更新 2020.11.12 krpano 1.20.9
首先将拼接好的球面全景图规范命名,命名这一步十分重要,很多人往往就直接使用PTgui拼接后的文件名,这些啰嗦的文件名在多场景漫游时,每次都要在浏览器打开看到场景才记得对应的是哪。下面告诉大家一个简单的汉语声母命名法。例如我们现在拍了两套样板间或者两个不同的大型展厅,我们可以把第一个确定为a1,第二个确定为a2,那么第一个样板间的客厅就是a1kt,次卧是a1cw,主卧是a1zw,类似第二个样板间是a2kt、a2cw、a2zw,假定我们用的是jpg文件,那么在全景图文件夹里就有六张jpg图片,它们是10000*5000,jpg图片质量85,长宽和图片质量依据你所需而定。但不要搞个10000*4999的图,这种奇怪的比例不符合全景图比例的要求。我们这里使用的是2:1的球面全景图。
打开krpano的下载包目录,我们要把这6张jpg图同时拖到MAKE VTOUR (MULTIRES) droplet 或 MAKE VTOUR (VR-OPT) droplet。(krpano 1.20.9直接拖到MAKE VTOUR Droplet.exe中)
MAKE VTOUR (MULTIRES) droplet用于生成渐进分辨率的全景,无尺寸/像素限制,可快速动态地载入场景,带有按钮的默认皮肤,可用于HTML5 iPhone/iPad 。
MAKE VTOUR (VR-OPT) droplet 会多生成为VR优化的全景图
有些人甚至把两个样板间的图放在不同的文件夹,然后分两次拖,有些人更可怕,竟然放到六个不同的文件夹里。如果场景不多,尽可能一次拖放全部图片。
如果出现问题,请查看关于make vtour可生成场景的限制
你会看到屏幕左上方出现一个黑色窗口,白色字符快速闪现表明程序在生成着什么,过了没多久,窗口中显示“按任意键退出”, 退出后可以看到在6张图之外还多了一个vtour文件夹。双击进入该文件夹,可以看到里面有若干文件夹和文件。

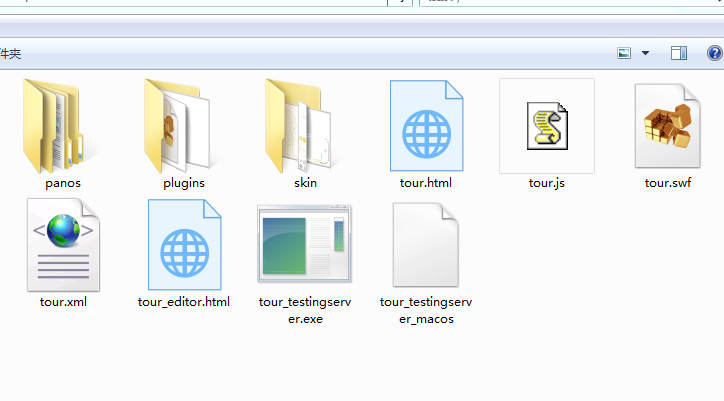
分别是文件夹:
panos文件夹 skin文件夹 plugins文件夹
以及几个tour开头的文件。
tour.swf tour.js tour.xml tour.html tour_editor.html tour_testingserver.exe tour_testingserver_macos
实际上,这些文件夹和文件的位置和名字并非必须的,这只是一种方便制作者的习惯,有些项目在自定义droplet下生成的文件和文件夹可能比上面更多或更少,文件名也各不相同。具体情况都是各自不一样的。但如果你使用了默认皮肤,建议以上的文件夹名和文件名不要修改。
panos文件夹是放全景图切片的地方,很多人不知道pano是什么意思,pano是panorama的缩写,也就是英文全景的所写。panos文件夹里面有各种切片图、缩略图和预览图。具体结构暂且不提,你只要知道该文件夹就是默认放全景图的位置。要新增一个新的全景到旧有的项目中,只需要复制对应panos文件夹的内容以及对应该全景的scenes。
skin文件夹包含默认皮肤要include嵌入的vtourskin.xml,这个是一个非常有学习意义的xml文件。另外其中还有几个png图是默认皮肤所需要用的以及地图插件需要用到的地图点图片。你可以选择把你自己的图片和文件放在这个文件夹,唯一要注意的就是路径的正确以及文件整理起来是否有序合理。
plugins文件夹放了若干个官方插件,完整的官方插件合集可以在krpano下载包的viewer文件夹的plugins文件夹找到。像本地地图要用到的radar插件就得去别的地方复制过来。注意插件版本必须与krpano版本一致,也就是如果用的是1.18.6制作,那么需要到1.18.6的下载包去找插件。
tour.swf就是krpano的flash viewer,flash的内核。除了某种目的对其改名,你不应该改变其中的内容。这个文件已经包含了你的授权。
tour.js就是krpano的HTML5 viewer以及嵌入html脚本的集合文件。除了某种目的对其改名,你不应该改变其中的内容。手机浏览一定要有这个文件。这个文件已经包含了你的授权。
tour.html双击以后,就能在网页浏览器看到我们生成的漫游了。也就是你将这个vtour文件夹上传到服务器以后,地址的最后几个字母肯定是这个tour.html。同时这个文件也可以写入js代码,强化漫游体验。当然你也可以改成index.html或者文件名。
tour.xml这个文件既不是内核也不是我们需要双击到浏览器打开的文件,但它存放了我们的全景漫游设置。也就是初学者看不懂的代码存放的地方。一般一个HTML文件会规定一个主xml文件,在这里tour.html规定的主xml就是这个tour.xml,也就是你将tour.html改成index.html,没有问题,但如果你在没有修改html里面相关xml指定参数的前提下,将tour.xml改成其他文件名,那就出错了。
tour_editor.html可视化地添加热点(hotspot)以及决定每个场景起始位置的编辑器。 很多朋友看到editor,都高兴得不得了,以为krpano就是用这个玩意儿来制作的。实际上,它的最有意义的功能还是加热点和设置初始化视角。如果你的场景里都不打算加热点和设置初始化视角,这个editor.html都没有双击打开的必要。(注意新版本的krpano没有这个文件)
tour_testingserver.exe windows系统中打开测试服务器并打开html文件进行本地浏览。
tour_testingserver_macos mac系统中打开测试服务器并打开html文件进行本地浏览。
实际上,这时候将整个vtour文件夹上传到FTP,就可以实现多平台浏览。
一个都不能少,之前不懂的基础知识很多都在这