文章目录
在谈到krpano的html5和flash之前,您需要先阅读:
在上面的教程中,简单讲解了在html文件中操作krpano选择何种内核进行浏览的问题,从而避免了本地浏览的黑屏问题。在本次教程中,我们来相对深入地谈谈krpano中关于HTML5和Flash的话题。
HTML5和Flash是krpano的全景浏览引擎
全景图无论是切片前或切片后,它本质就是图片文件。krpano要做的事情就是让这些“平面”的全景图在浏览器窗口中呈现出“三维”效果。因此krpano准备两个引擎来完成此事,一个是HTML5,一个是Flash。换句话说,当你看到krpano制作的全景时,它当前所使用的全景浏览引擎可能是HTML5也可能是Flash,使用的哪一套取决于你的设置以及当前浏览器和设备。为什么会有两套引擎呢?最早在2008年时,也正是flash处于顶峰的时代,krpano是以flash作为引擎发布其最初的版本的,当时还没有所谓的智能手机,也不用考虑手机端平板端的事情,krpano只需要考虑在pc端的全景展示效果,flash本身已经发展到自身的登峰造极,在当时,将其作为全景引擎是非常合适的,同时也有很多其它全景软件使用flash编写内核。
即使到现在,flash在pc上的稳定性仍然要比HTML5好。这也是为什么迄今krpano还没有完全放弃flash的原因。事实上,就算是pano2VR也是双引擎的。那么既然flash如此稳定,为什么现在抛弃之声却日渐高涨?原因在于flash不够用了。具体可以看 HTML5 真能代替 Flash 吗? – Adobe Flash – 知乎
flash在全景里也是不够用的。尤其是在移动端,它在苹果手机上无法运行,安卓手机也不会预装flash player。因此可以说移动端基本是不支持flash,再加上诸如VR这些特性flash也么有很好的支持,而这都是当前的热点。因此krpano在很早的时候就注意到这一点,并开始开发html5内核,也就是使用同一批xml文件可在不同的设备上使用不同的内核。在krpano的发展过程中,对html5的优先应用是越来越明显。在1.19 pr3中,是优先默认使用html内核的。
如何判断当前浏览器使用的是HTML5还是Flash
既然krpano也就是使用这两个引擎的其中之一,我们遇到的问题也往往需要判断是在HTML5下遇到的问题还是flash下的问题。所以我们要知道在当前浏览器下用的是哪个内核。在移动端包括手机和平板基本上是百分一百都是使用html5内核了。这里说的是pc端(不包括mac电脑)。因为pc端上面的浏览器种类繁多,而且本地时又有各种安全限制,因此并不能单从浏览器本身来确定krpano会调用哪个内核。有两个方法查看:
一 单击鼠标右键,如果右键中出现flash字样,则当前使用的是flash内核;如右键中出现的是HTML5字样,则使用的是H5内核。
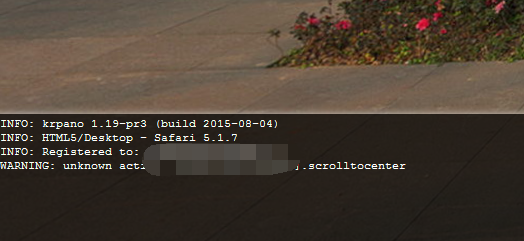
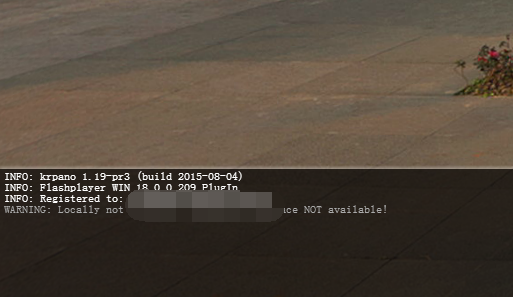
二 点击键盘上的O键,会弹出信息窗口,如下图,判断方法类似于第一个方法。


如何“手动”控制krpano使用哪一个引擎
实际上这就是循序渐进(6)的内容,
我们可以在html文件中找到embedpano这个方法
|
1 2 3 |
<script> embedpano({swf:"tour.swf", xml:"tour.xml", target:"pano", html5:"prefer", passQueryParameters:true}); </script> |
注意里面有个html5元素,其数值是prefer,具体在1.18之后还有个flash的元素
- 设置 krpano HTML5 Viewer 使用方法:
- 可用的数值:
- auto – 默认设置 – 自动使用krpano HTML5 viewer。
在设置下,在桌面系统上默认使用krpano Flash viewer。只有在Flashplayer不可用或在移动/平板设备时使用krpano HTML5 viewer。 - prefer – 可能的话优先使用krpano HTML5。
在设置下,默认使用krpano HTML5 viewer,只有在系统/浏览器不兼容HTML5时使用krpano Flash viewer。 - fallback – 可能的话优先使用krpano Flash viewer。只有Flash无法使用时退回到krpano HTML5 viewer。
- only – 只使用krpano HTML5 viewer – 从不使用krpano Flash viewer。
在该设置下,只要可能就使用krpano HTML5 viewer。当系统/浏览器不兼容HTML5时,则显示错误信息。 - always – 始终使用krpano HTML5 viewer,无论系统/浏览器是否支持。 警告 – 该设置只能用于内部测试!
- never – 从不使用krpano HTML5 viewer,强制使用krpano Flash viewer。
- auto – 默认设置 – 自动使用krpano HTML5 viewer。
- 针对HTML5 viewer的扩展设置:(测试用)
- html5设置可加上 ‘webgl’ 或 ‘css3d’ 用于当两种渲染技术都可用时优先使用哪一种。
- 使用示例: html5=”auto+css3d”, html5=”prefer+webgl”, …
- 默认为当可用时优先使用WebGL。
- 设置krpano Flash Viewer用法。
- 这与html5设置基本相同,只是刚好相反。可以用于更佳的路径,例如使用 flash=prefer代替 html5=fallback。
- 当flash设置后,它将映射到html5设置,并且对其覆写。
- 可用的数值:
- 不设置 – 使用html5设置。
- auto – 与 html5=auto相同。
- prefer – 当可能的话,优先使用krpano Flash viewer。
只有当没有Flashplayer或系统/浏览器不支持HTML5时,使用krpano HTML5 Viewer。
该设置将被映射到 html5=fallback。 - fallback – 当可能的话,优先使用krpano HTML5 viewer。只有当HTML5不可用时,退回使用krpano Flash viewer。
该设置将被映射到 html5=prefer。 - only – 只使用krpano Flash viewer – 从不使用krpano HTML5 viewer。
早设置下,如果可能的话使用krpano Flash viewer。如果没有Flashplayer,则显示错误信息。
该设置将被映射到 html5=never。 - never – 从不使用krpano Flash viewer,仅使用krpano HTML5 viewer。
该设置将被映射到 html5=only。
krpano 1.19新增了三目运算符,因此也可以这样写:
|
1 2 3 |
<script> embedpano({swf:"../viewer/krpano.swf", xml:"examples.xml", target:"pano", html5:(document.domain ? "prefer" : "auto"), passQueryParameters:true}); </script> |
本地的时候document.domain是没有的,因此html5赋值为auto,放到网上时有了域名,因此html5赋值为prefer。
krpano的插件也有HTML5和Flash
除了xml写的插件,大部分插件为了兼容HTML5和Flash,也要有对应的不同版本的HTML5和flash的插件。例如视频播放插件videoplayer,就有swf版本和js版本。通常在1.19可以这样调用
|
1 2 |
url.flash="videoplayer.swf" url.html5="videoplayer.js" |
而在1.19以下,则是这样写:
|
1 2 |
url="videoplayer.swf" alturl="videoplayer.js" |
上述的用法也可以用在像layer和hotspot这样需要指定的url的元素中。